Tutustu 69+ imagen visual studio code chrome debugger
Jaa kuvia visual studio code chrome debugger.

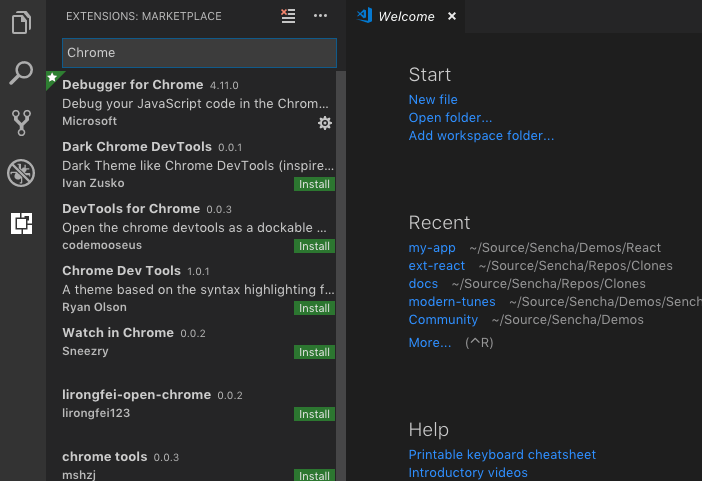
Introducing Chrome Debugging for VS Code

What’s New for Chrome debugging in VS Code

What’s New for Chrome debugging in VS Code

debugging – VS Code + Chrome debug + nrwl architecture – Stack Overflow

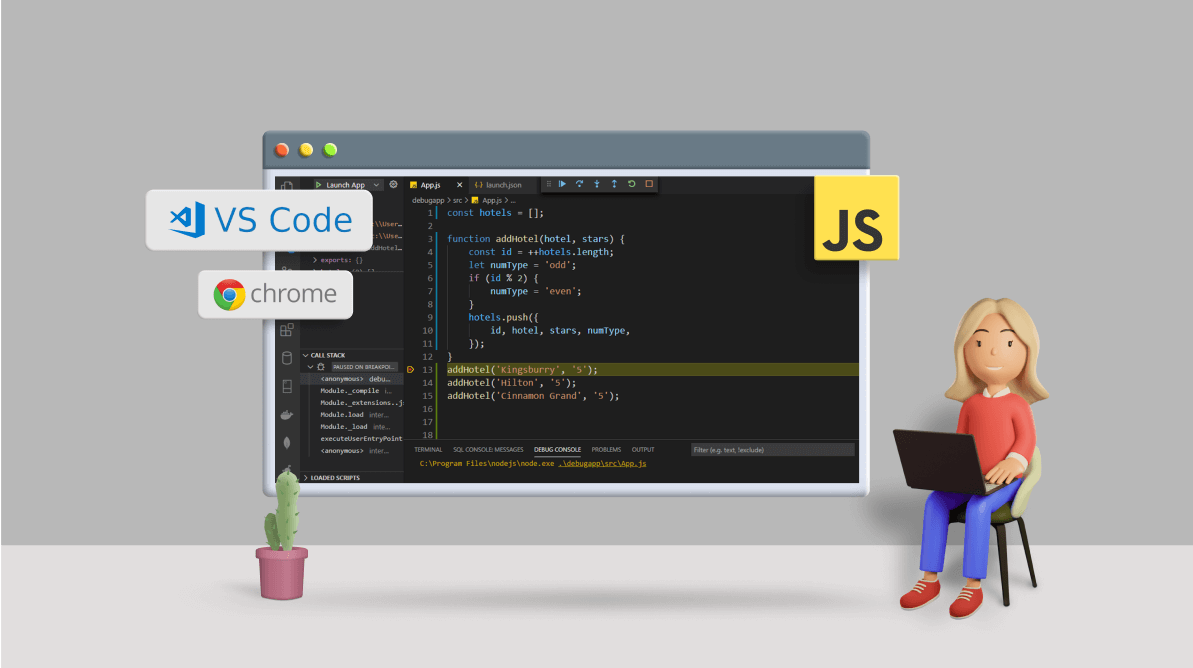
Javascript Debugging Visual Studio Code & Chrome – YouTube

Cannot debug in VS Code by attaching to Chrome – Stack Overflow

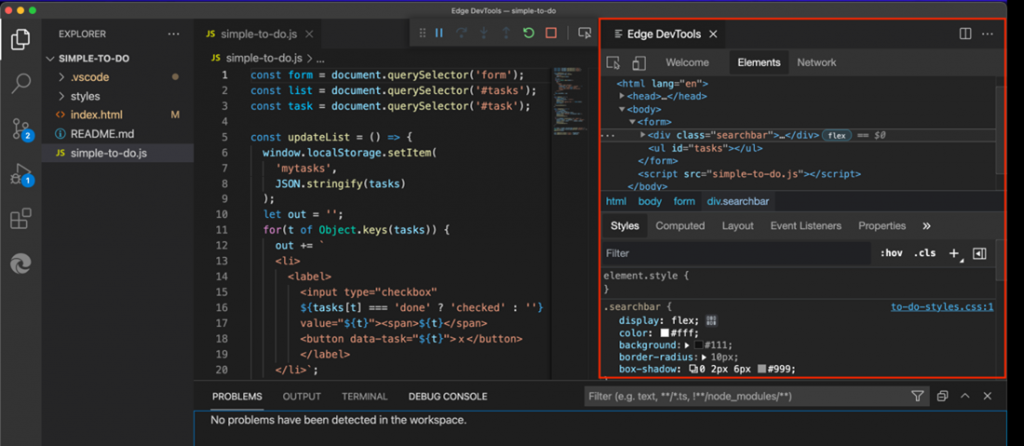
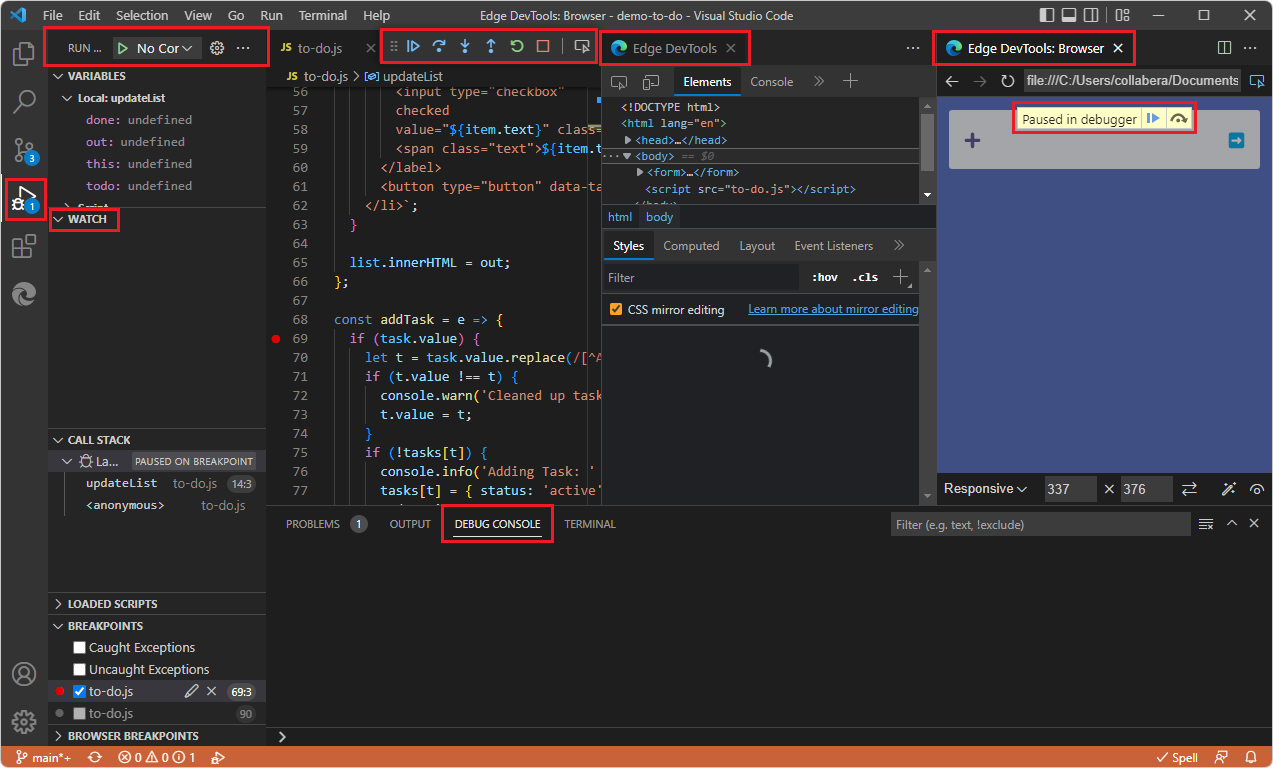
Easier browser debugging with Developer Tools integration in Visual Studio Code – Microsoft Edge Blog

Run the vsCode chrome debug seeing the chrome network console – Stack Overflow

How to set up the debugger for Chrome extension in Visual Studio Code

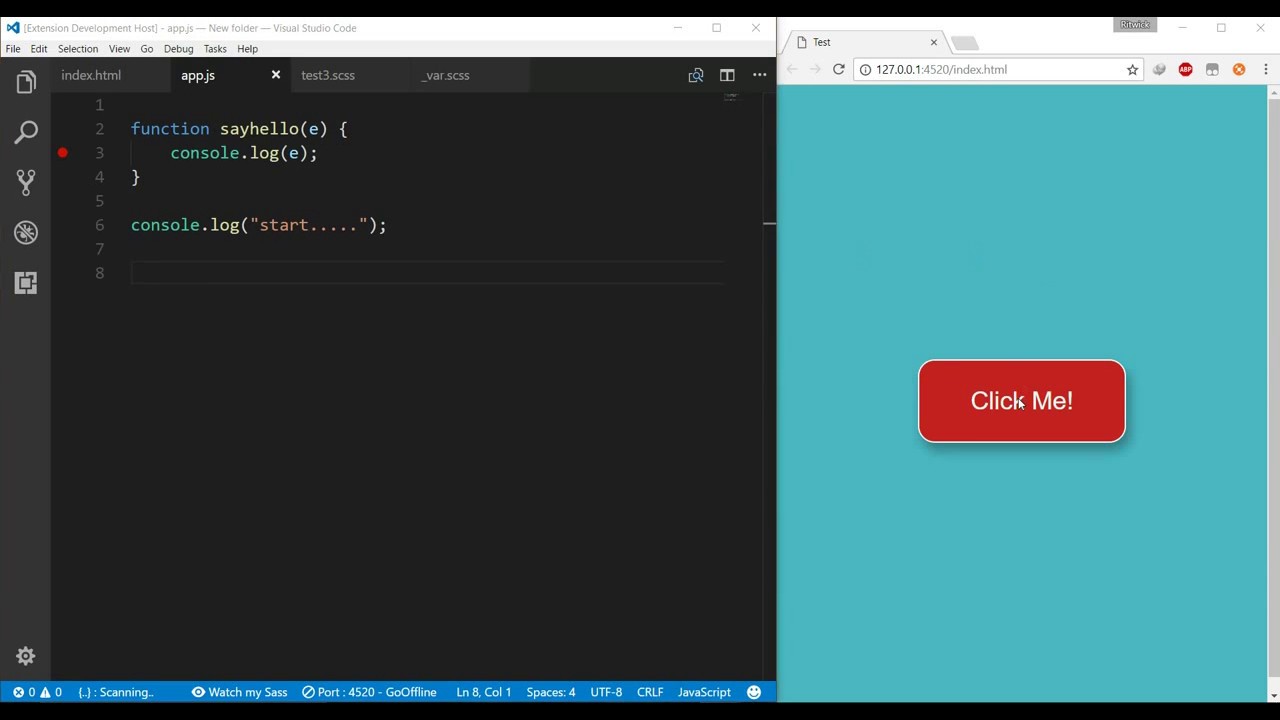
Debug Browser Apps using Visual Studio Code

How to set up the debugger for Chrome extension in Visual Studio Code

Debugging in VS Code and Chrome —

Debugging JavaScript Projects with VS Code & Chrome Debugger — SitePoint

Problem to run chrome debugger in VS Code – Stack Overflow

Debug Browser Apps using Visual Studio Code

Easier browser debugging with Developer Tools integration in Visual Studio Code – Microsoft Edge Blog

Debugging Ext JS Apps with Visual Studio Code and Chrome – Sencha

debugging – how to use Chrome Debugger with live server in Visual Studio Code – Stack Overflow

JavaScript Debugging with VS Code and Chrome | Syncfusion Blogs

How To Debug JavaScript with Google Chrome DevTools and Visual Studio Code | DigitalOcean

Live Server integration with Chrome Debugger | Vscode Extension | Quick Demo 2 – YouTube

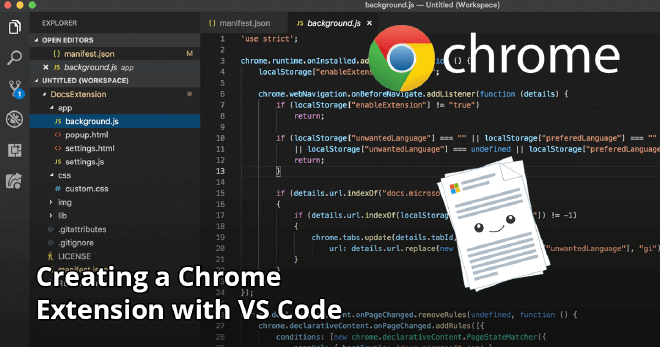
Creating a Chrome Extension with VS Code · Gerald’s blog about .NET, .NET MAUI, Blazor, , Git, Azure and more!

Debugging in Visual Studio Code

Visual Studio Code JavaScript Extensions Part 2 Oct 2016

debugging – Error trying to debug in VSCode with ”Attach to Chrome” option using Debugger For Chrome plugin – Stack Overflow

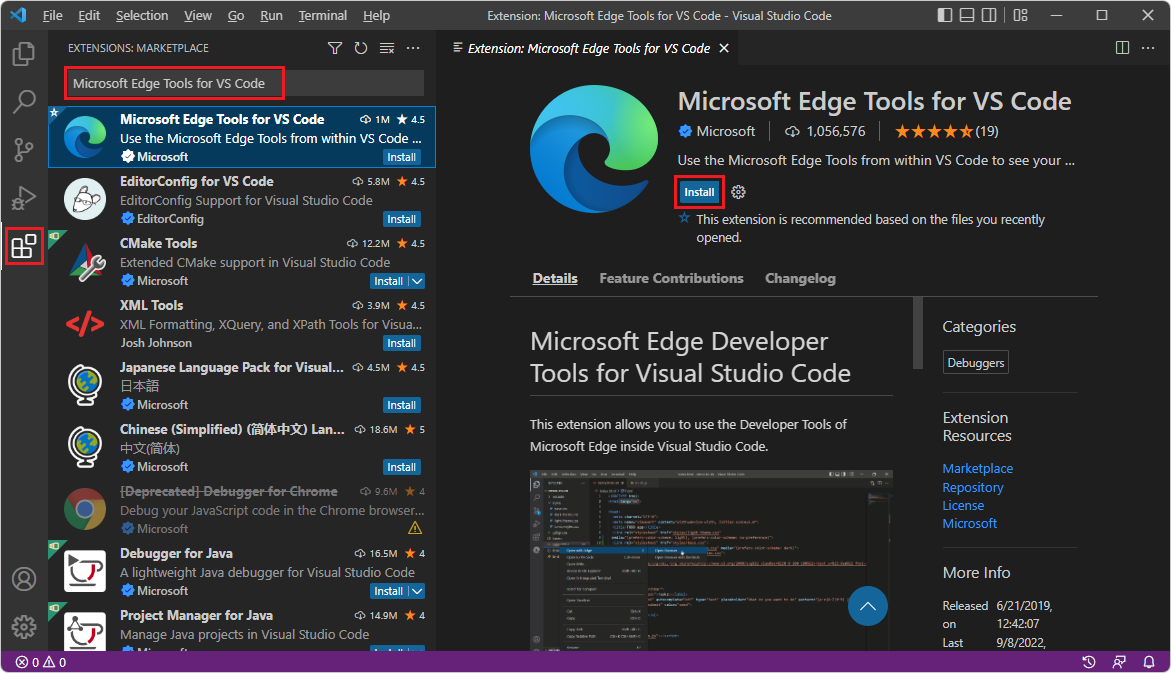
Installing the DevTools extension for Visual Studio Code – Microsoft Edge Development | Microsoft Learn

Integration with Visual Studio Code debugging – Microsoft Edge Development | Microsoft Learn

How To Debug JavaScript with Google Chrome DevTools and Visual Studio Code | DigitalOcean

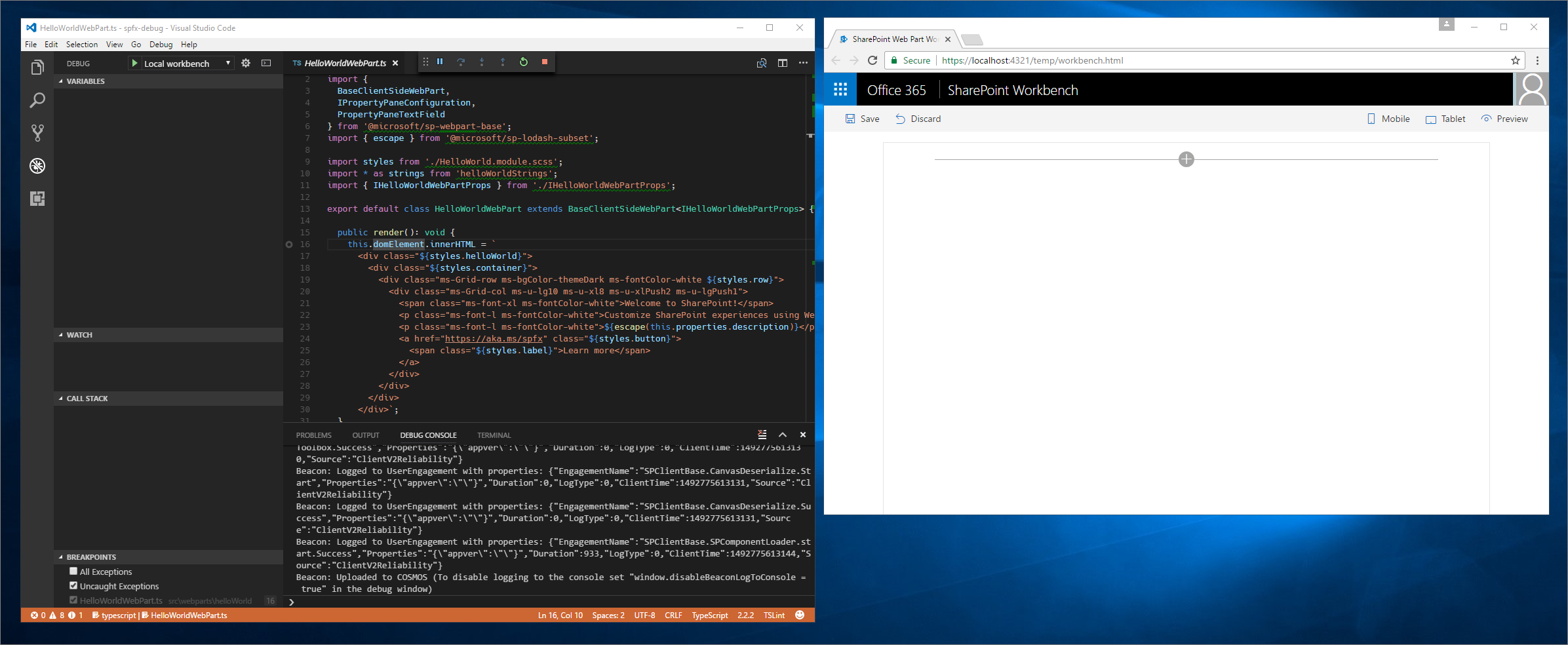
Debug SharePoint Framework solutions in Visual Studio Code | Microsoft Learn

Debug Chrome Extensions with vscode-js-debug in Visual Studio Code : r/ VisualStudioCode

Debug Apps using Visual Studio Code

javascript – Chrome crashed when using visual studio code debug console – Stack Overflow
GitHub – microsoft/vscode-chrome-debug: Debug your JavaScript code running in Google Chrome from VS Code.

21: Develop With VSCode | Azure Static Web Apps

Debugging in Visual Studio Code

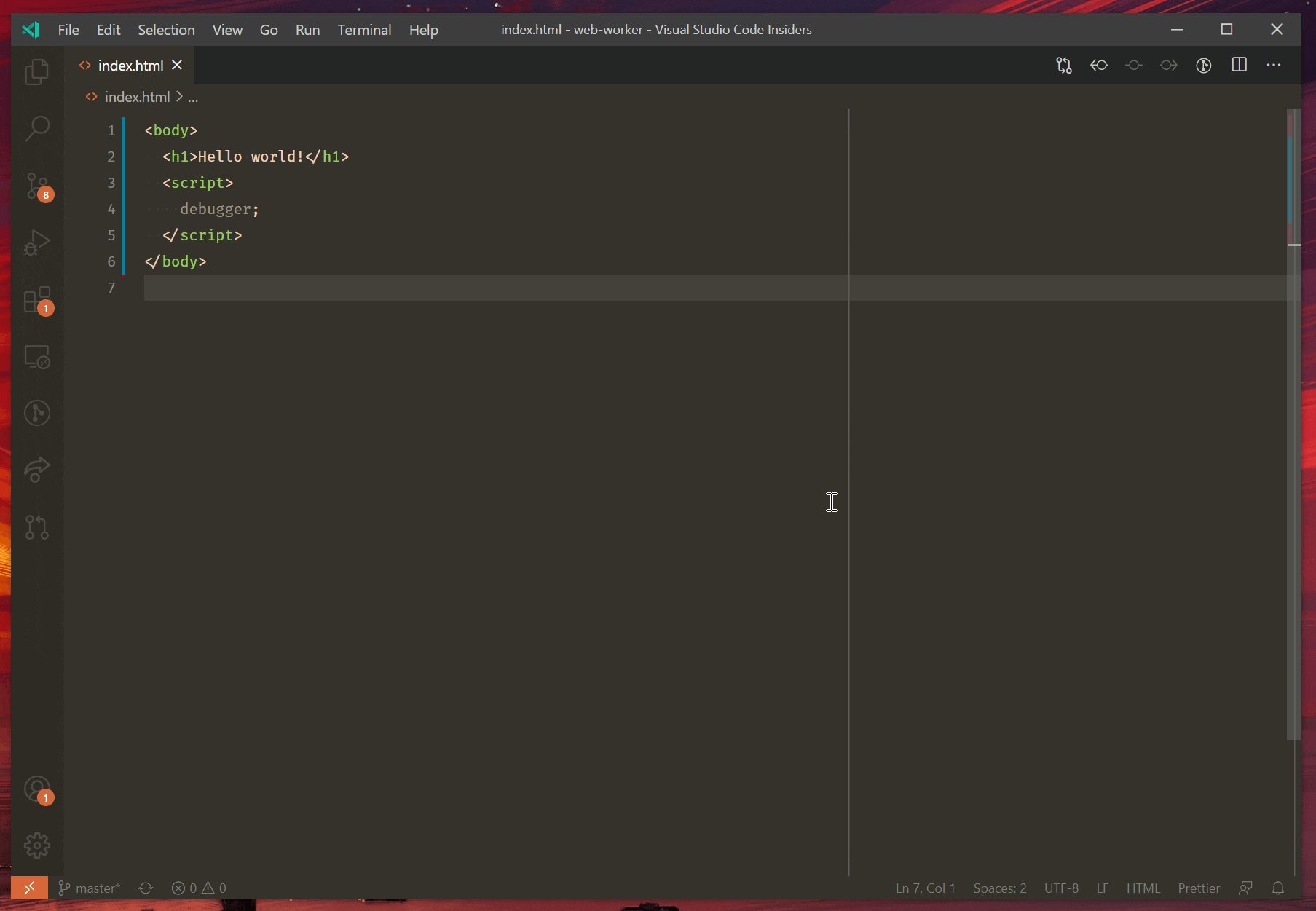
The New Way To Debug JavaScript in VS Code – No Extension Required – YouTube

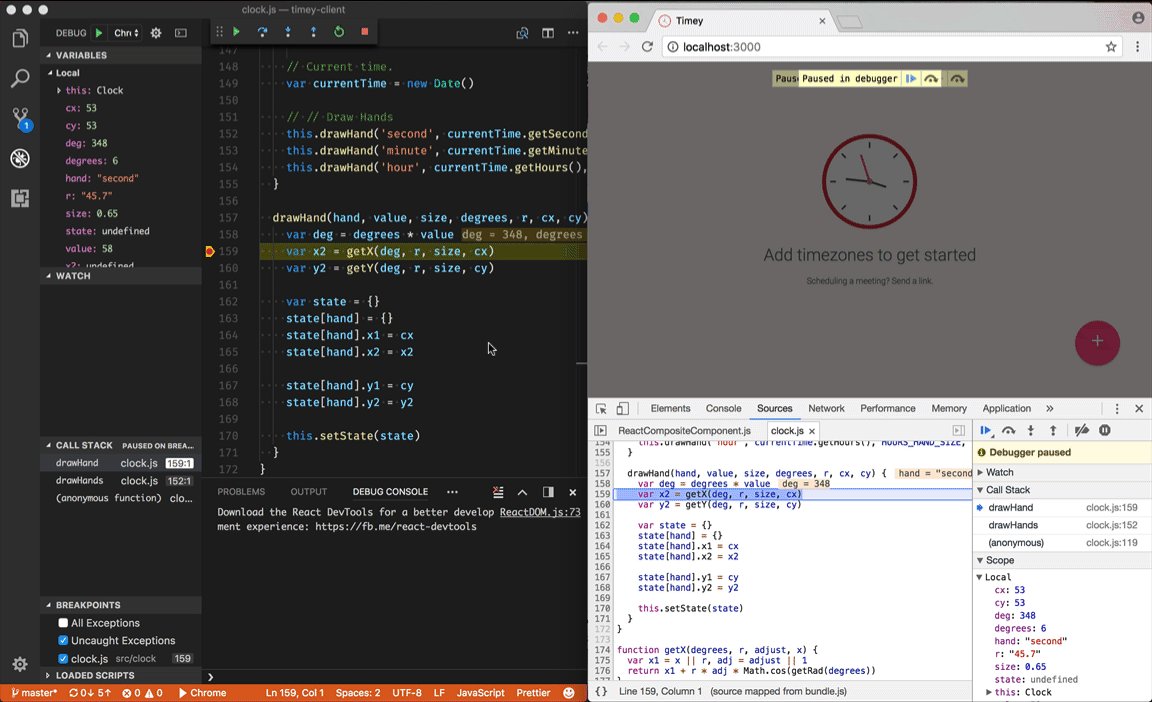
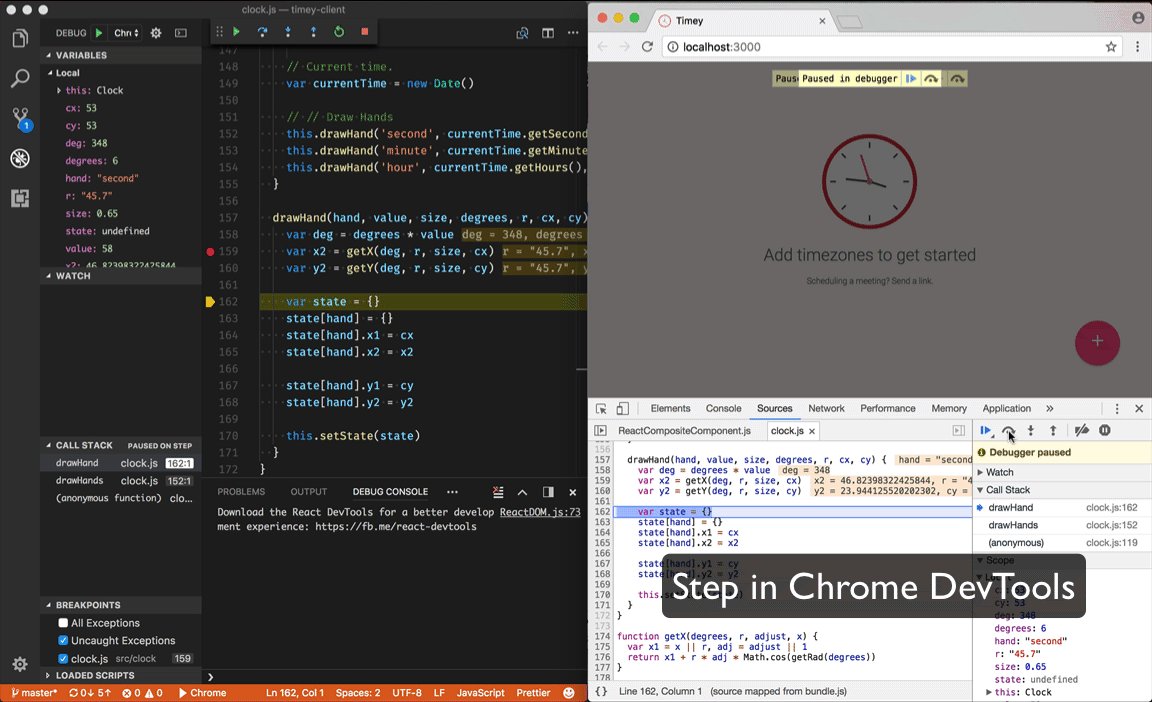
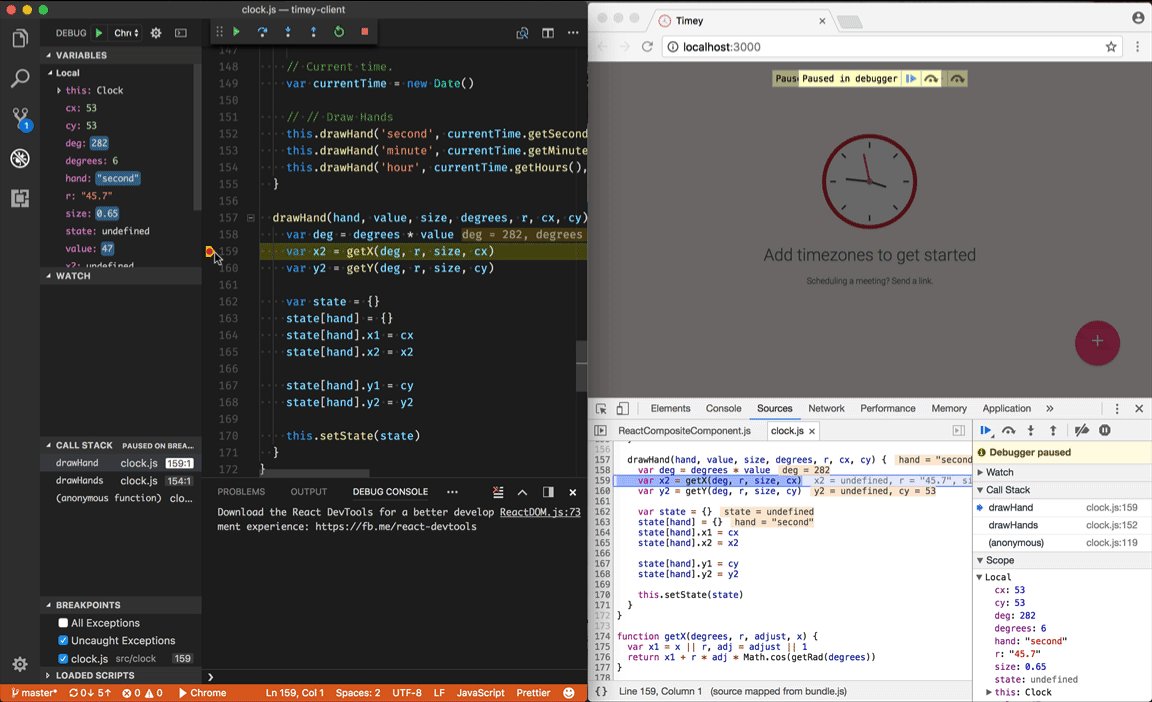
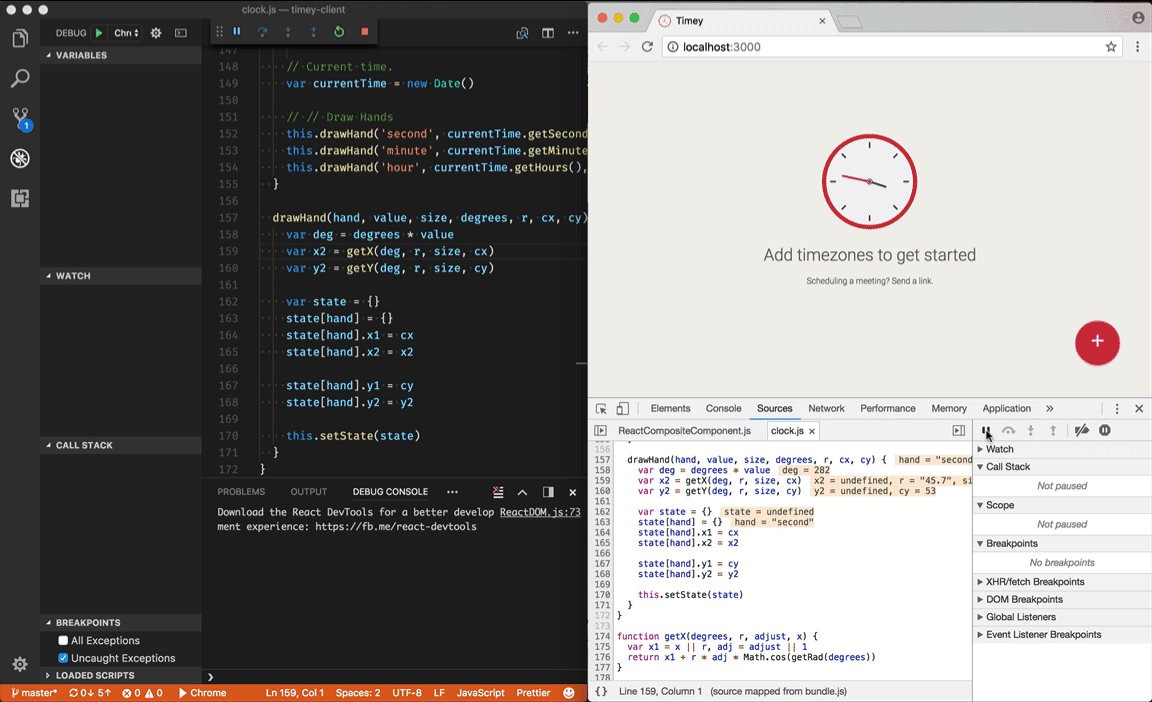
5 Steps to debugging / from VSCode or Chrome DevTools – DEV Community

Remote Debugging with Visual Studio Code

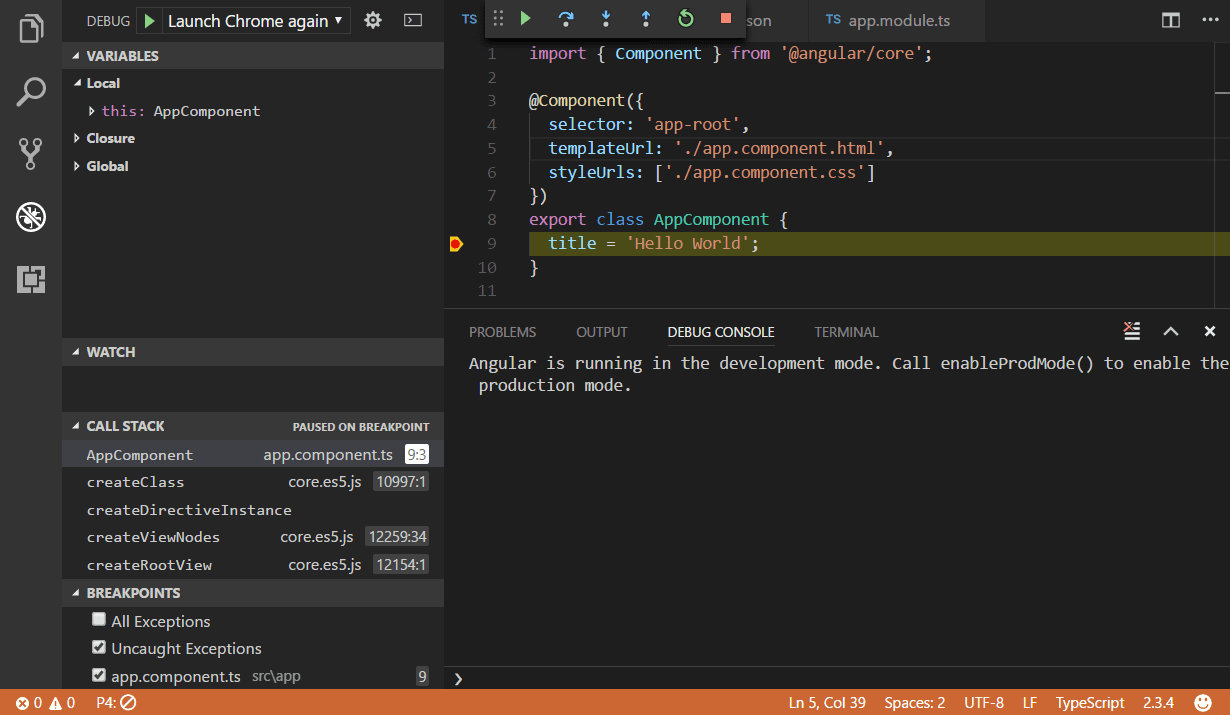
Debugging TypeScript In Visual Studio Code Using Chrome

How To Debug JavaScript with Google Chrome DevTools and Visual Studio Code | DigitalOcean

Live edit and debug your React apps directly from VS Code — without leaving the editor ? ?? | by Kenneth Auchenberg | Medium

Debugging JavaScript Projects with VS Code & Chrome Debugger — SitePoint

Visual Studio Code Now Includes Built-In JavaScript Debugging

Using a Chrome Developer Profile with Visual Studio Code Debugger | Brian De Sousa’s Blog

Debugging Typescript in Visual Studio Code using Chrome | Mukesh Kumar

Debug SharePoint Framework Solutions with Visual Studio Code – Nanddeep Nachan Blogs

Error stack is not sourcemapped · Issue #212 · microsoft/vscode-chrome-debug-core · GitHub

Debugging in Visual Studio Code

Debugging in Visual Studio Code

Debug Apps Using Google Chrome and Visual Studio Code | by DLT Labs | Better Programming

Debugging in Visual Studio Code

VSCode】Debugger for ChromeでJavaScriptをデバッグしてみよう!VueやReactで使える! | Teech Lab.

What’s New for Chrome debugging in VS Code

Debugging in Visual Studio Code

Easier browser debugging with Developer Tools integration in Visual Studio Code – Microsoft Edge Blog

debugging – Chrome debugger in Visual Studio Code gets stuck – Stack Overflow

A guide to debugging JavaScript in Visual Studio Code

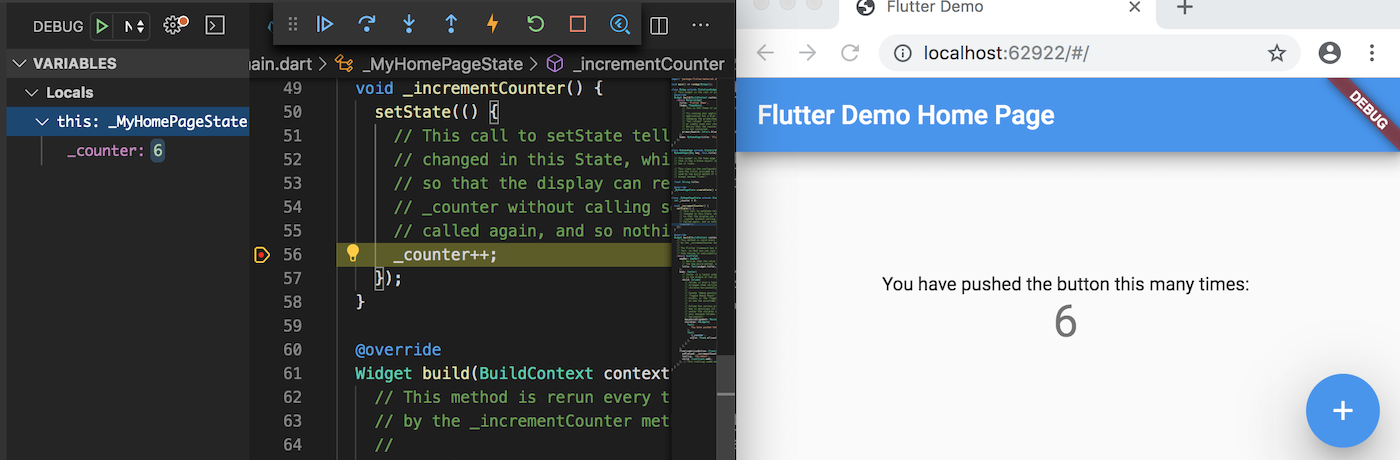
– Dart Code – Dart & Flutter support for Visual Studio Code

How To Debug JavaScript with Google Chrome DevTools and Visual Studio Code | DigitalOcean

Debugging in Visual Studio Code

Debugging Typescript in Visual Studio Code using Chrome | Mukesh Kumar

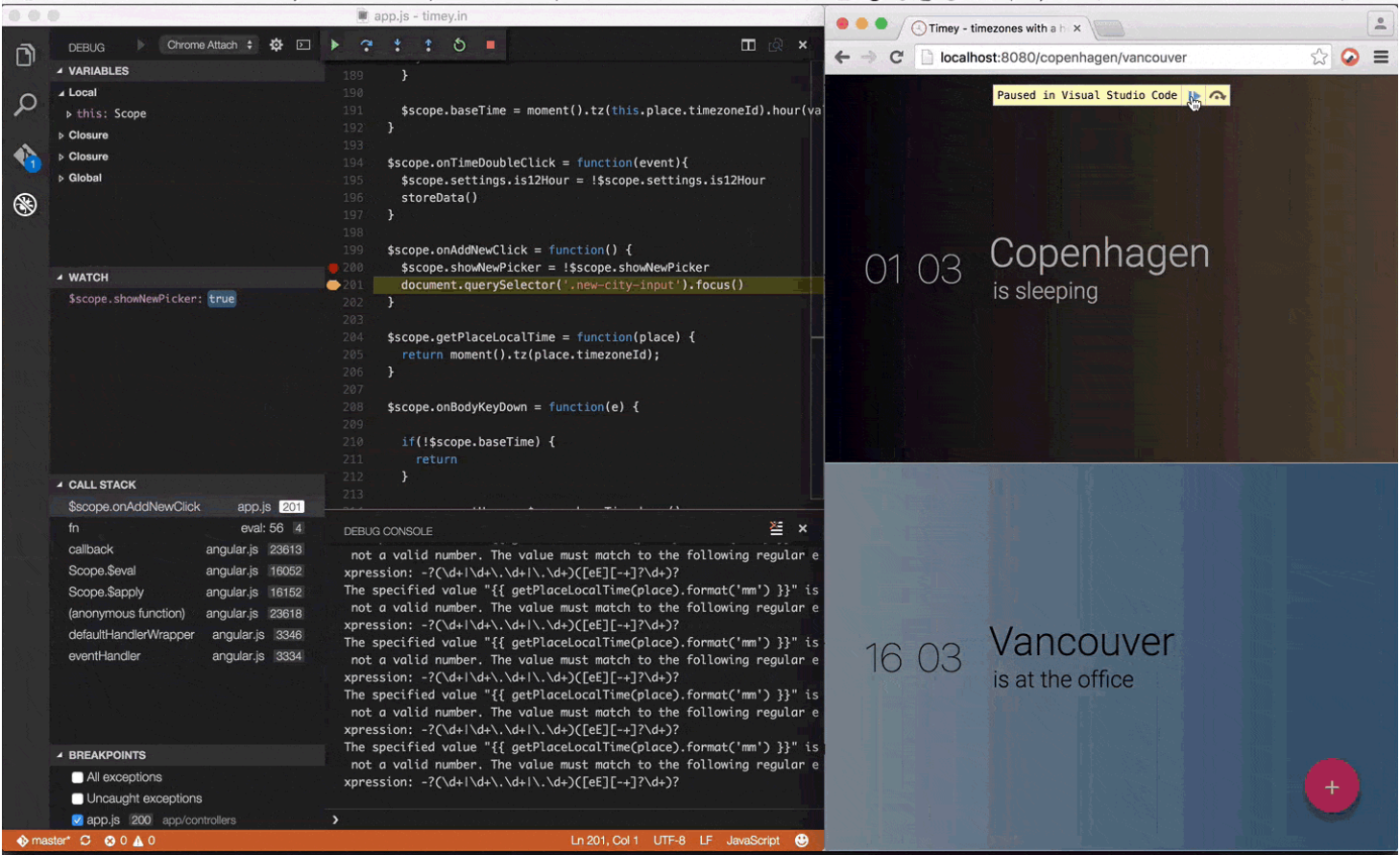
– How to debug an AngularJS app in Visual Studio Code with Chrome

Debugging in Visual Studio Code

Sneak Peek: Sencha Visual Studio Code Plugin

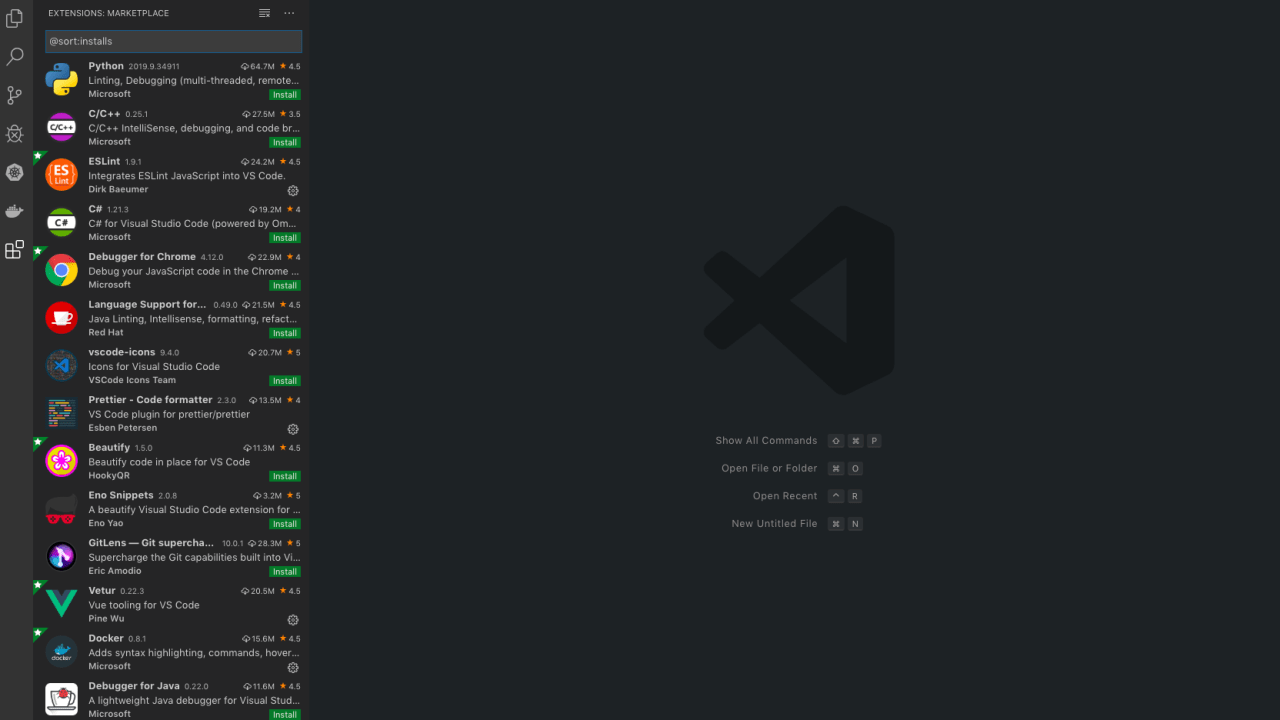
Top 5 VS Code Extensions for Efficient JavaScript Developers

You can now debug JavaScript in Visual Studio Code without any extension – Neowin

10 Visual Studio Code Extensions for Frontend Developers in 2020 – DEV Community

Angular TypeScript Tutorial in Visual Studio Code

Debugging TypeScript with Google Chrome and Node – Carl de Souza
Viestit: alkuun visual studio code chrome debugger
Luokat: Studeo
Tekijä: Abzlocal.mx/fi
Suomi, Finland





