Tutustu 66+ imagen visual studio debugger for chrome
Jaa kuvia visual studio debugger for chrome.

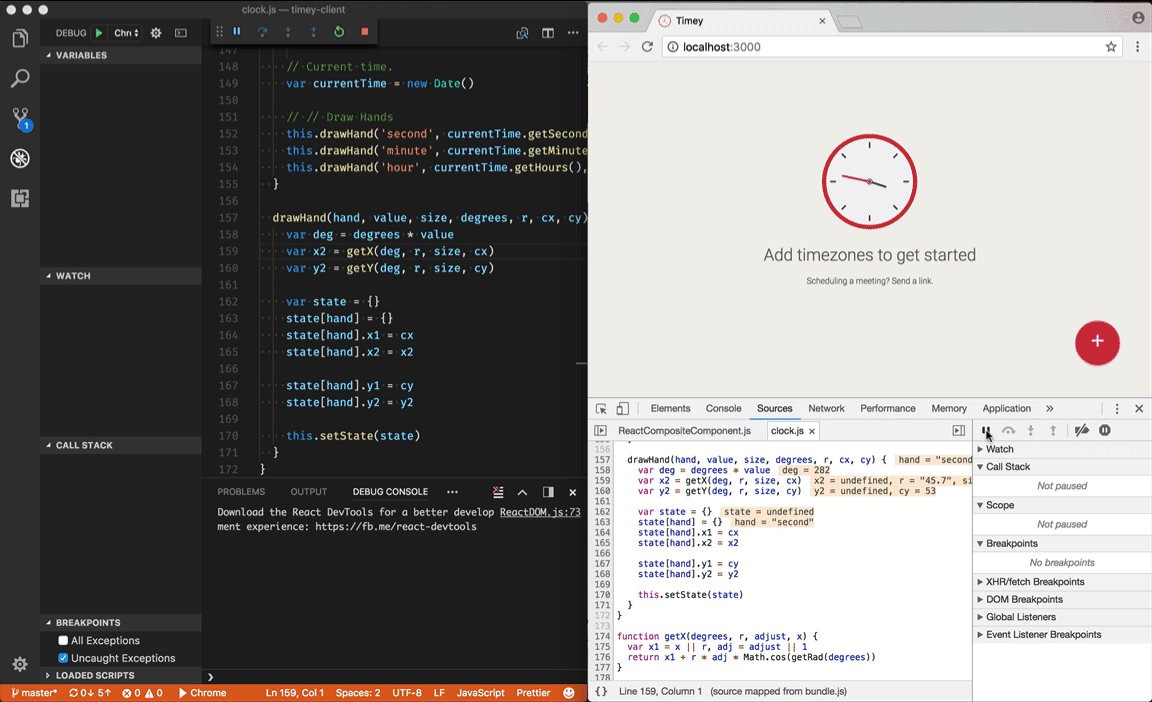
Introducing Chrome Debugging for VS Code

What’s New for Chrome debugging in VS Code

What’s New for Chrome debugging in VS Code

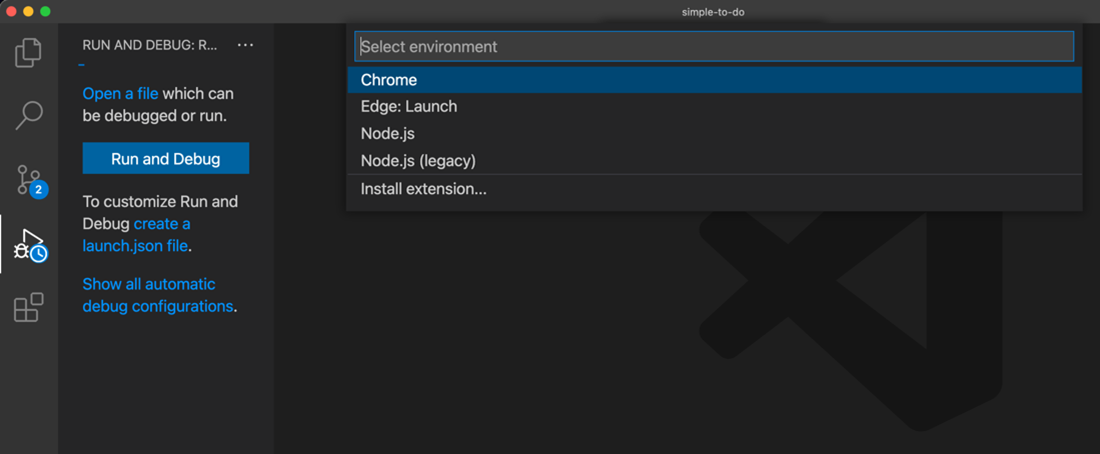
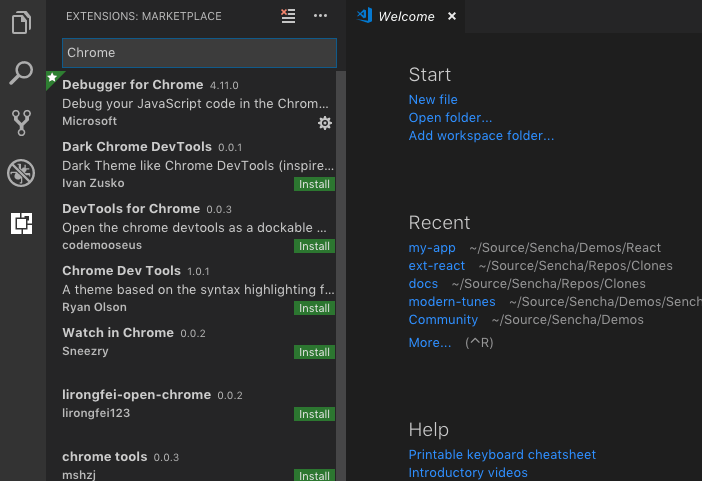
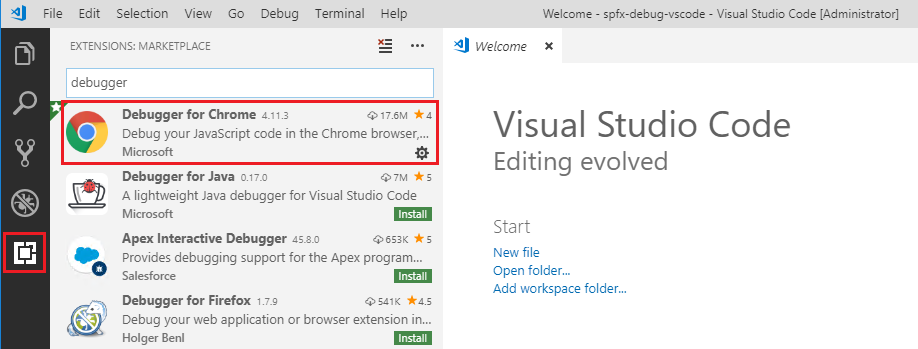
How to set up the debugger for Chrome extension in Visual Studio Code

How to set up the debugger for Chrome extension in Visual Studio Code

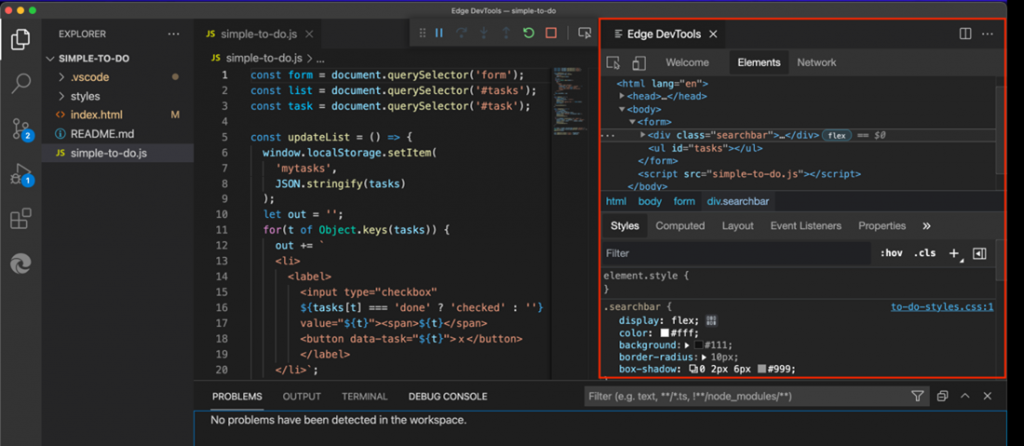
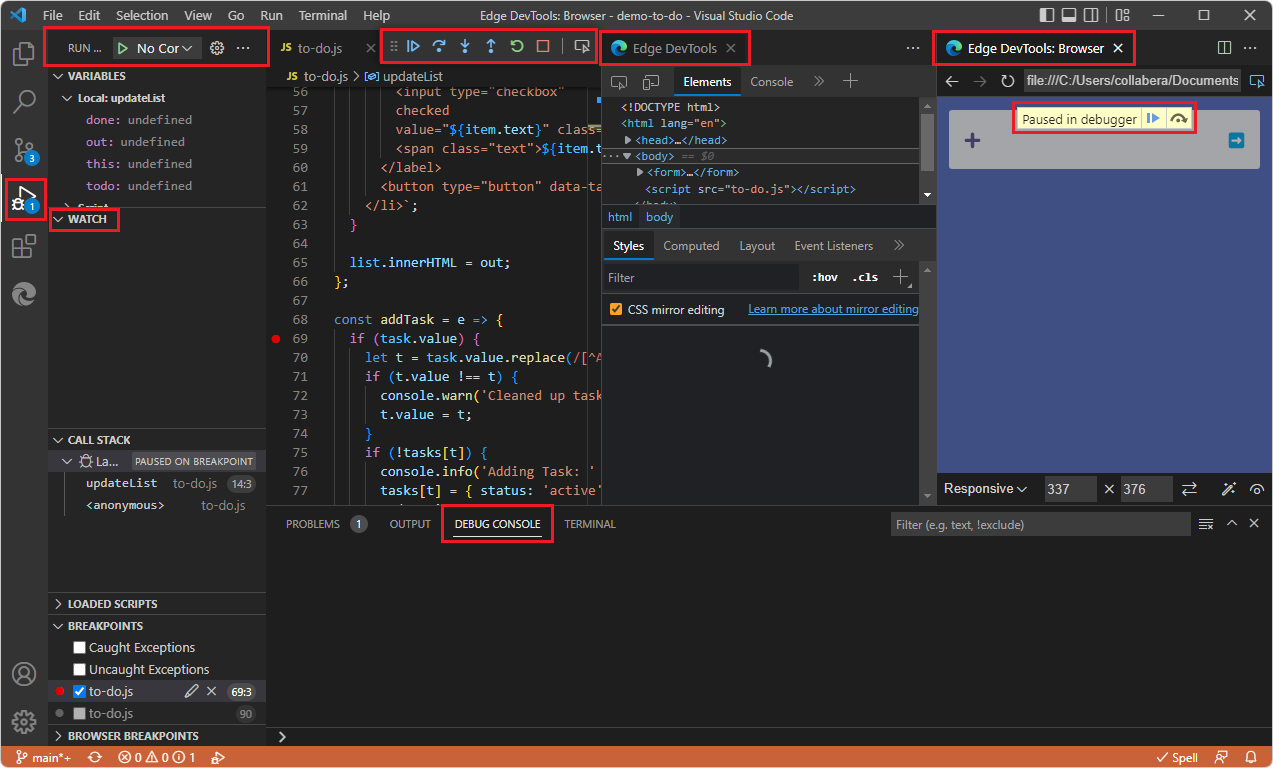
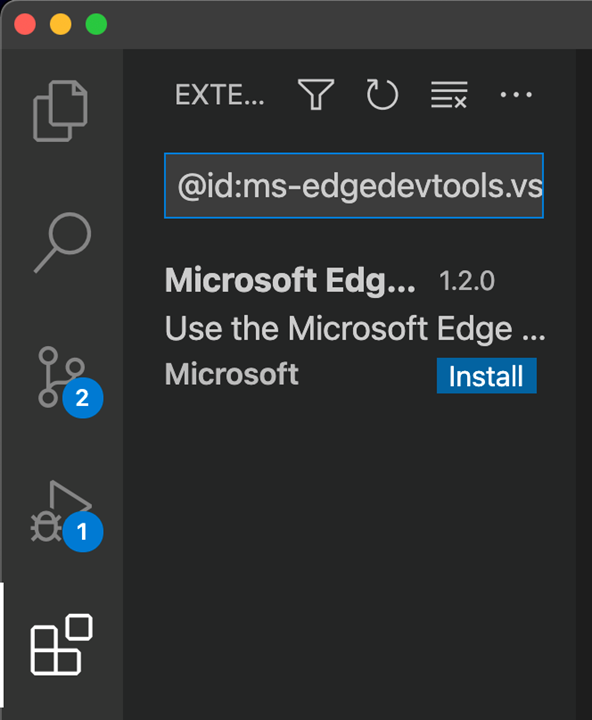
Easier browser debugging with Developer Tools integration in Visual Studio Code – Microsoft Edge Blog

How To Debug JavaScript with Google Chrome DevTools and Visual Studio Code | DigitalOcean

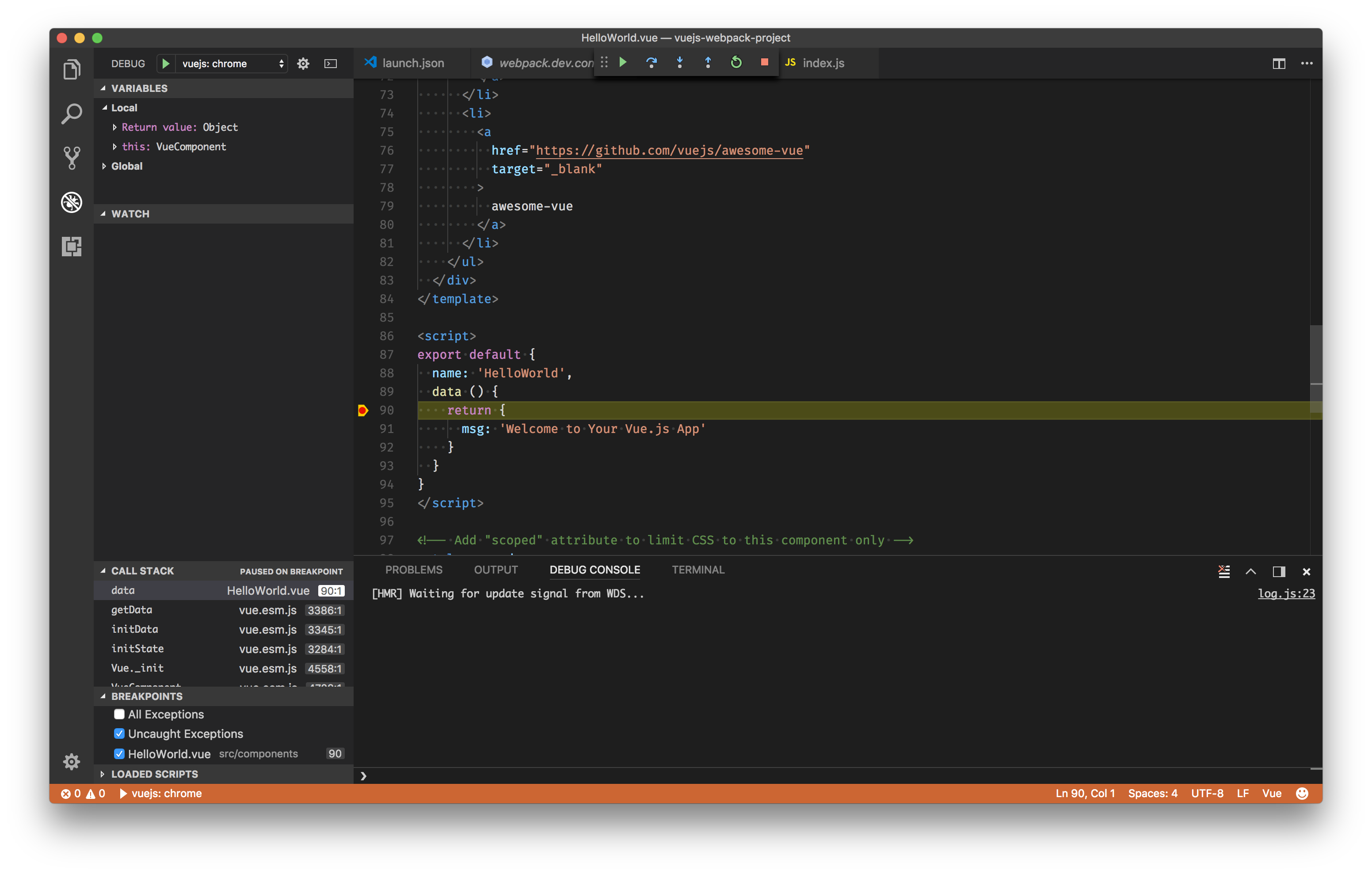
Debug Browser Apps using Visual Studio Code

Debugging with Visual Studio – Chrome Developers

Javascript Debugging Visual Studio Code & Chrome – YouTube

Debugging in VS Code and Chrome —

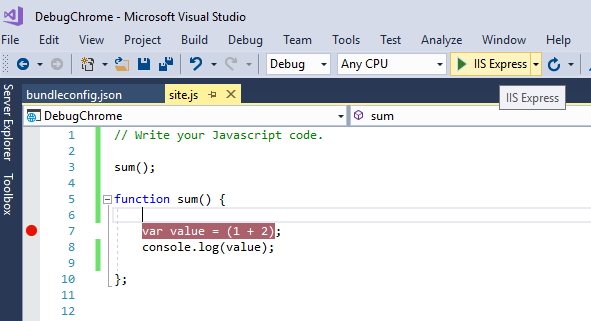
Debugging with Chrome in Visual Studio 2017 – CodeProject

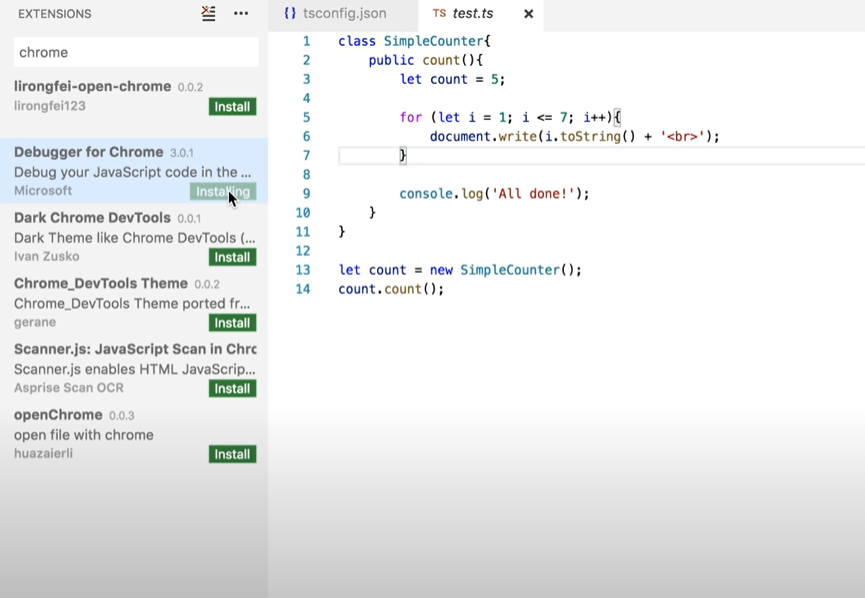
Debugging TypeScript In Visual Studio Code Using Chrome

Debugging web apps in Visual Studio with custom browser configurations | endjin – Azure Data Analytics Consultancy UK

debugging – VS Code + Chrome debug + nrwl architecture – Stack Overflow

Easier browser debugging with Developer Tools integration in Visual Studio Code – Microsoft Edge Blog

Debugger for Chrome with Visual Studio code – YouTube

How To Debug JavaScript with Google Chrome DevTools and Visual Studio Code | DigitalOcean

JavaScript Debugging with VS Code and Chrome | Syncfusion Blogs

Debugging Ext JS Apps with Visual Studio Code and Chrome – Sencha

debugging – how to use Chrome Debugger with live server in Visual Studio Code – Stack Overflow

How To Debug JavaScript with Google Chrome DevTools and Visual Studio Code | DigitalOcean

debugging – Chrome debugger in Visual Studio Code gets stuck – Stack Overflow

Debugging Typescript in Visual Studio Code using Chrome | Mukesh Kumar

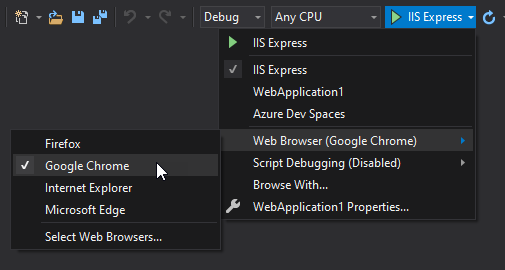
Set Google Chrome as the debugging browser in Visual Studio – Stack Overflow

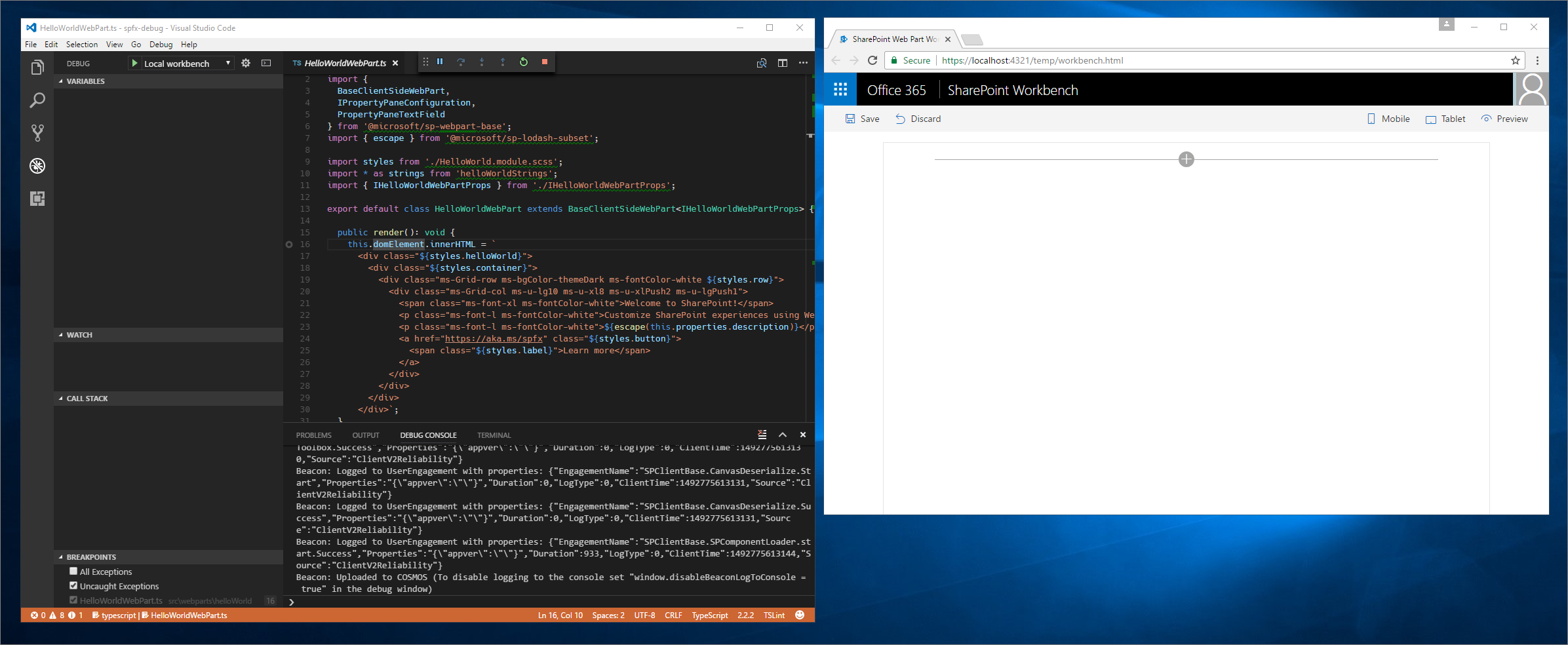
Debug SharePoint Framework solutions in Visual Studio Code | Microsoft Learn

Debugging with Visual Studio – Chrome Developers

Integration with Visual Studio Code debugging – Microsoft Edge Development | Microsoft Learn

Using a Chrome Developer Profile with Visual Studio Code Debugger | Brian De Sousa’s Blog

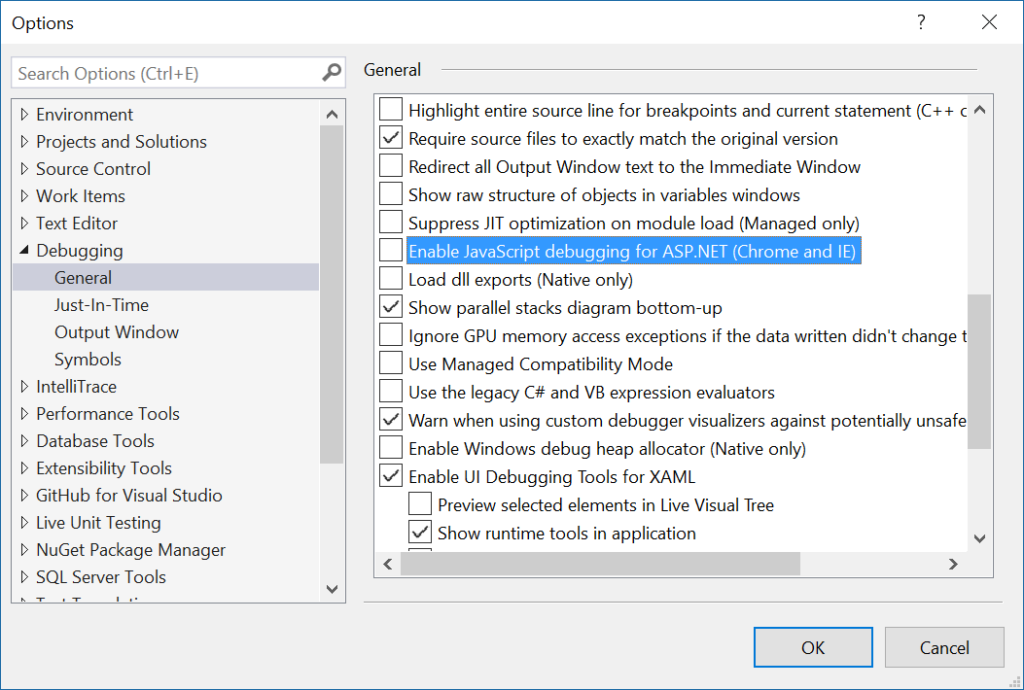
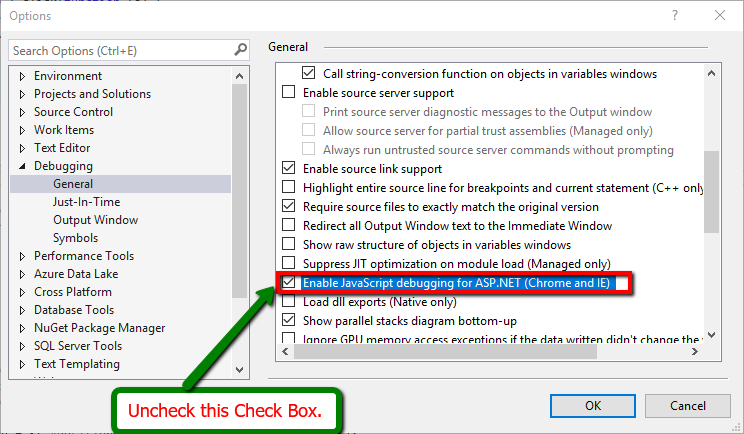
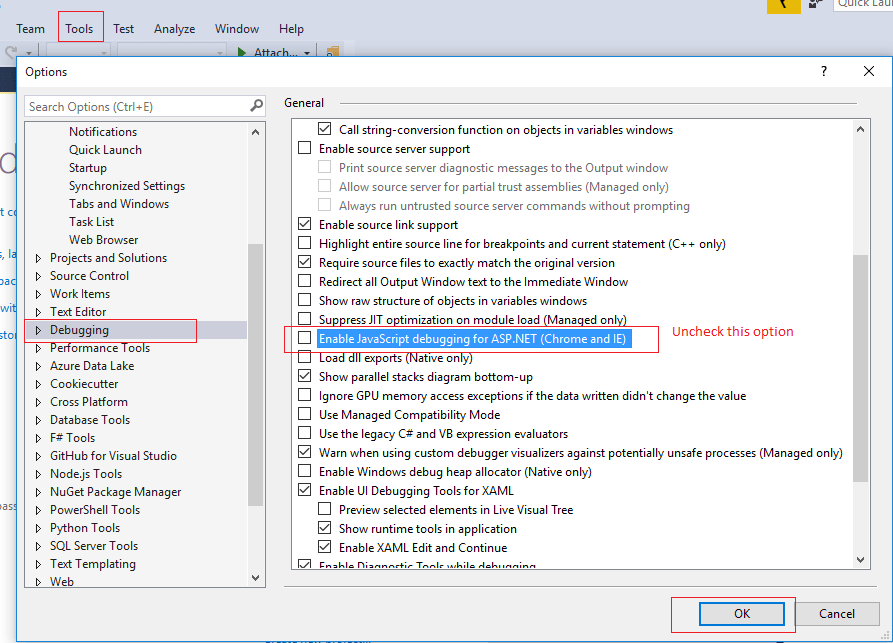
Visual Studio – how to disable ”Chrome script debugging in Visual Studio is enabled” in Visual Studio 2017? – QA With Experts

5 Steps to debugging / from VSCode or Chrome DevTools – DEV Community

Debugging TypeScript with Google Chrome and Node – Carl de Souza

Debugging Typescript in Visual Studio Code using Chrome | Mukesh Kumar

Debugging With Chrome In Visual Studio 2017

how to run and debug html code in visual studio code – YouTube

Client-side debugging of projects in Google Chrome – .NET Blog

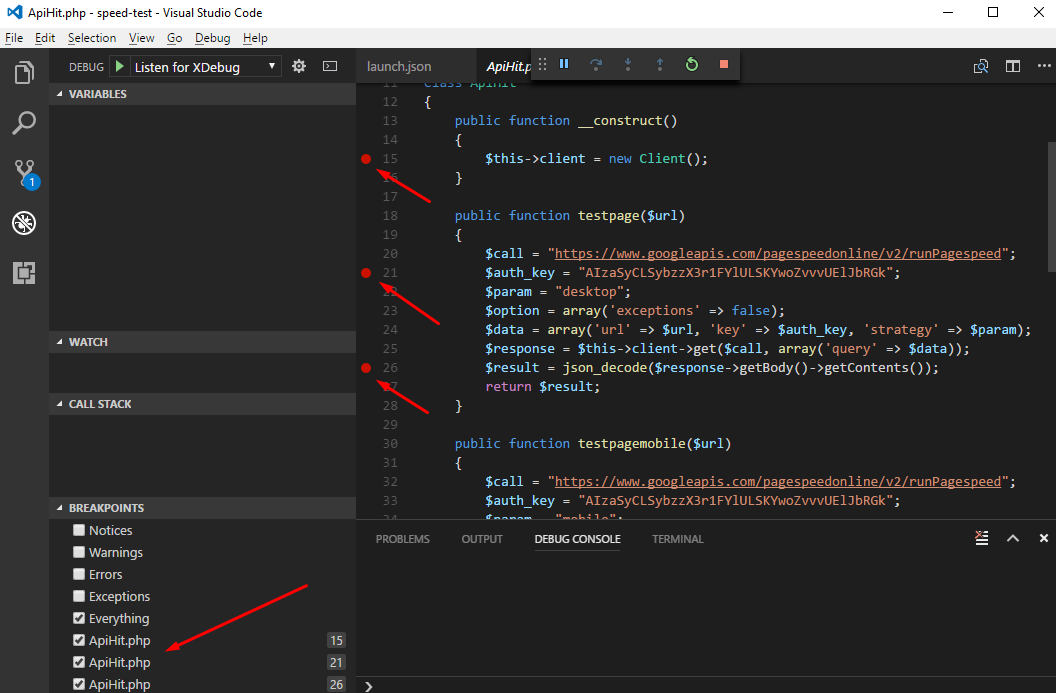
Learn How to Debug PHP with Xdebug and VsCode

Sneak Peek: Sencha Visual Studio Code Plugin

Changes to script debugging in Visual Studio – .NET Blog

Debug Browser Apps using Visual Studio Code

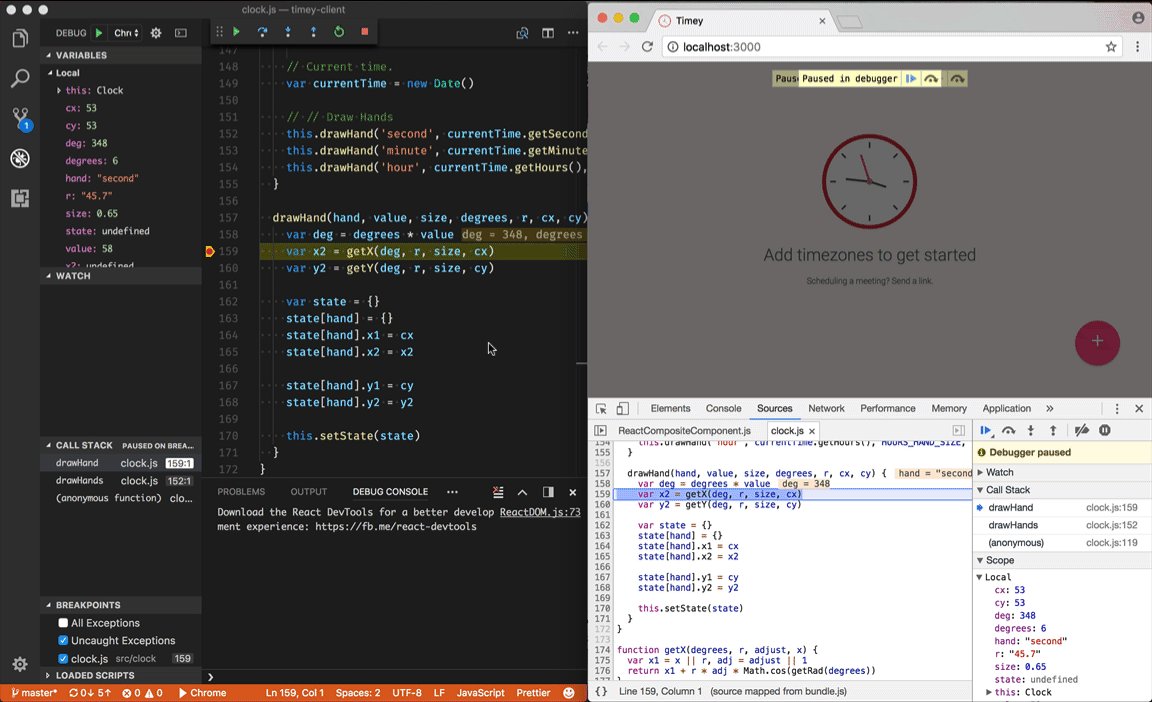
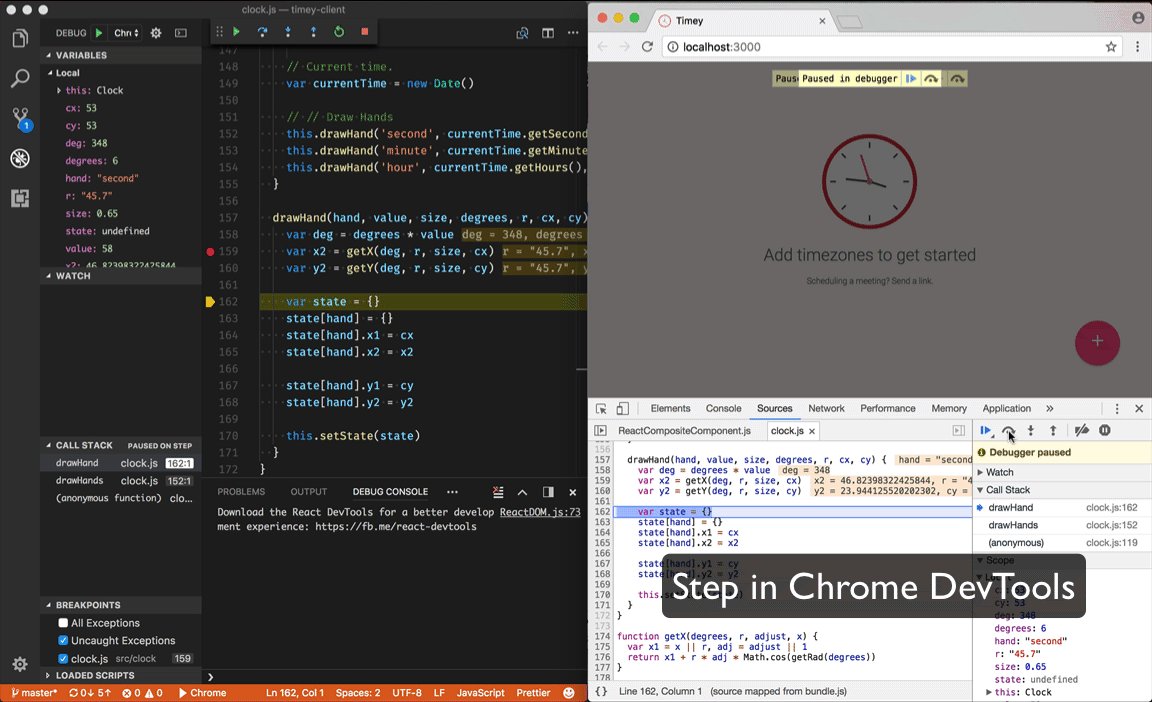
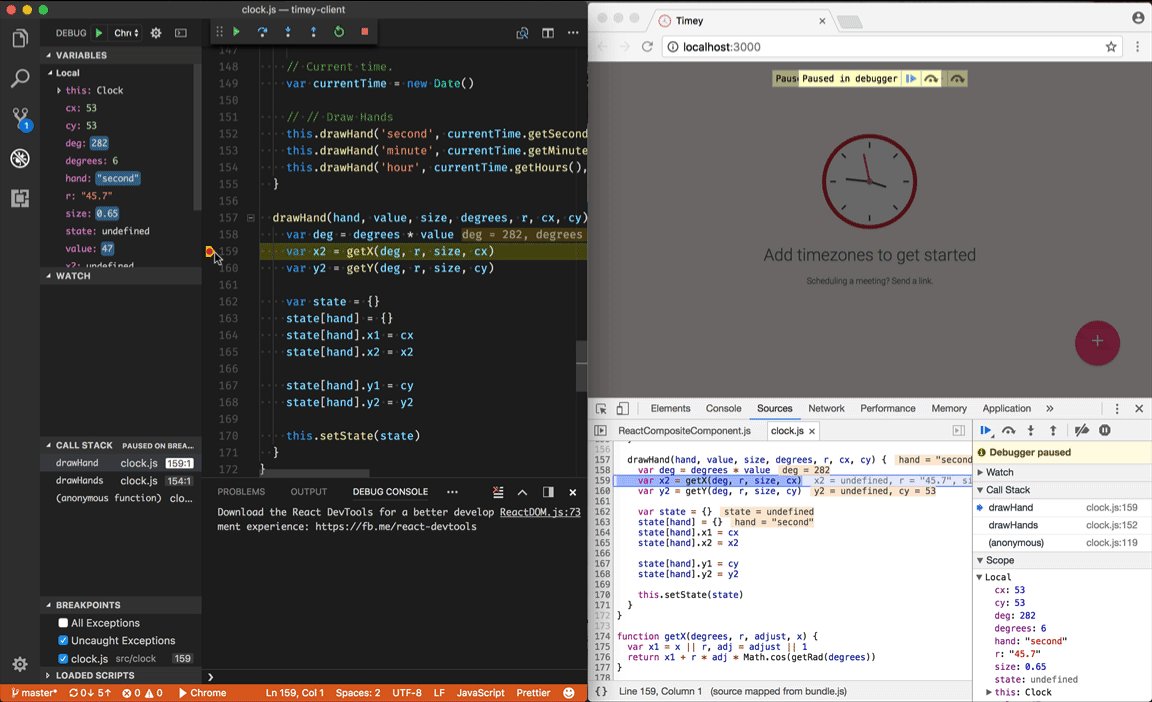
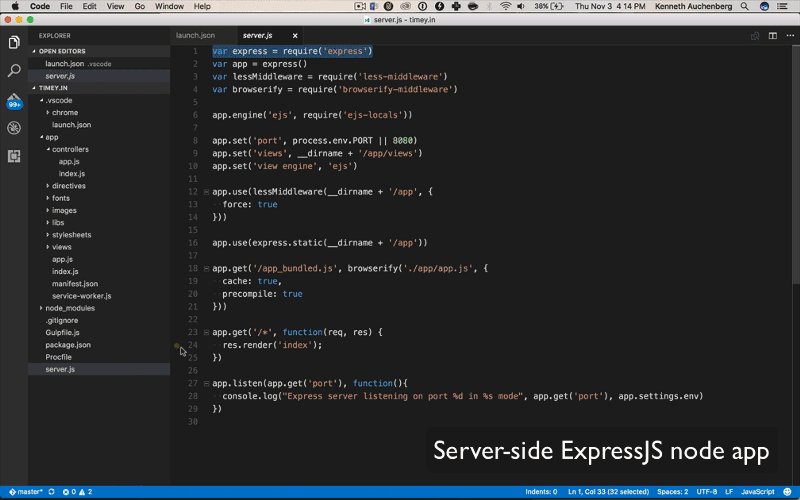
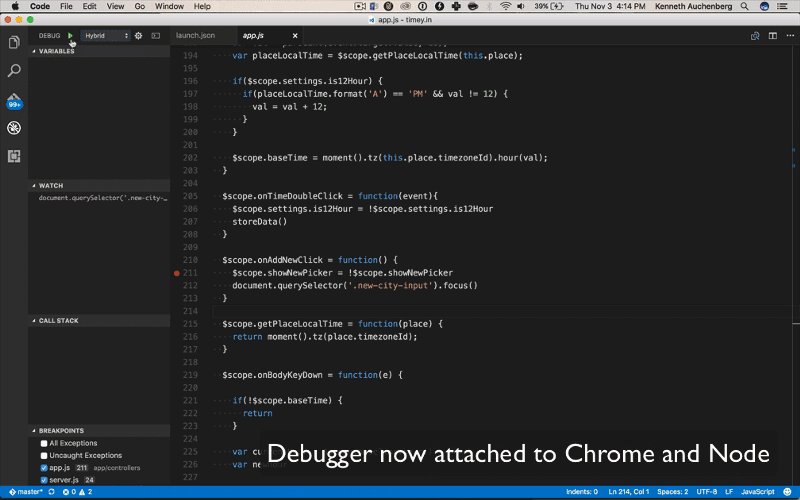
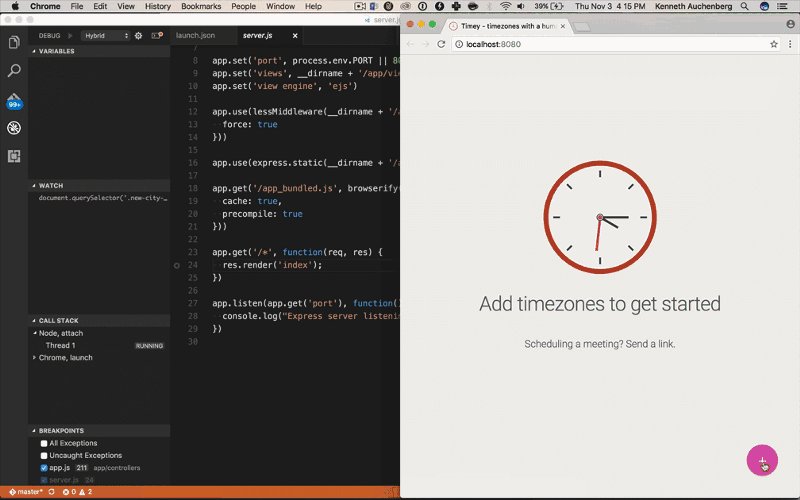
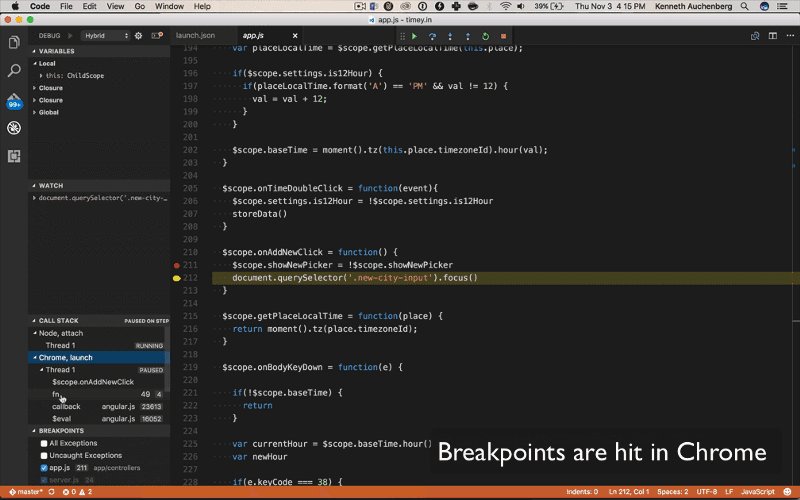
Introducing simultaneous “nirvana” JavaScript debugging for Chrome and in VS Code | Kenneth Auchenberg

Chrome script debugging in Visual Studio is enabled.

Client-side debugging of projects in Google Chrome – .NET Blog

Visual Studio Code Now Includes Built-In JavaScript Debugging

Easier browser debugging with Developer Tools integration in Visual Studio Code – Microsoft Edge Blog

Debug SharePoint Framework Solutions with Visual Studio Code – Nanddeep Nachan Blogs

Disabling built-in Chrome in Visual Studio 2017 / 2019 from starting when debugging

Debug Apps Using Google Chrome and Visual Studio Code | by DLT Labs | Better Programming

Easily Debug Angular 8 Application In Visual Studio Code

Debugging with Visual Studio – Chrome Developers

Visual Studio – how to disable ”Chrome script debugging in Visual Studio is enabled” in Visual Studio 2017? – QA With Experts

Remote Debugging with Visual Studio Code

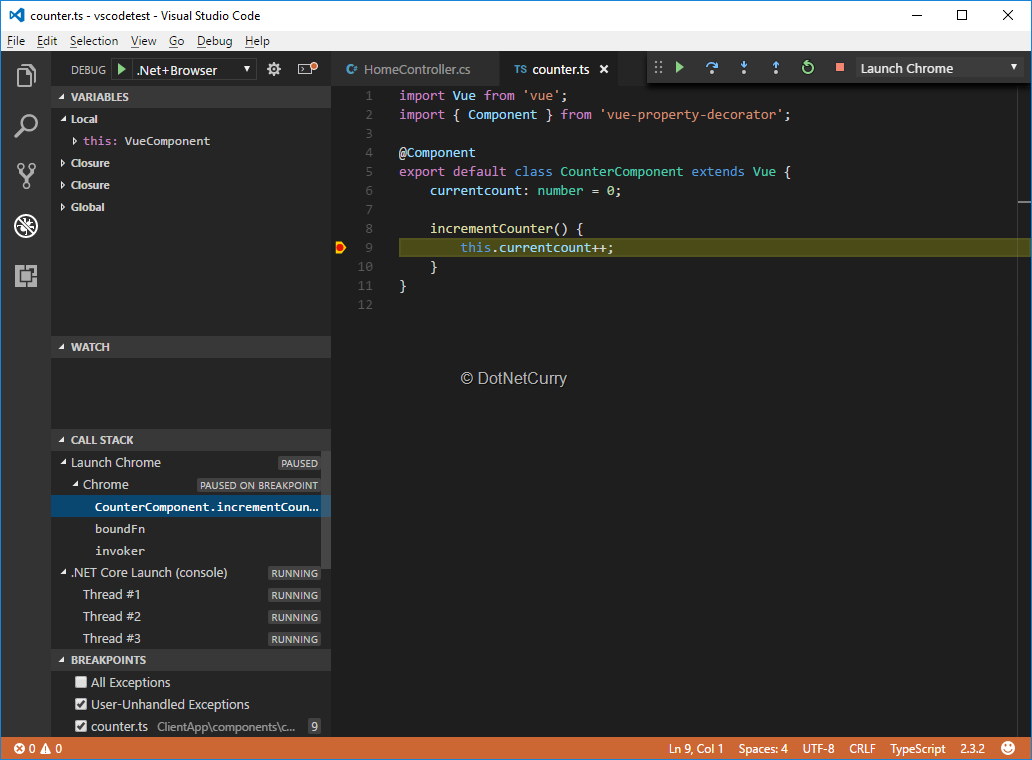
Debugging Core SPA in Visual Studio Code | DotNetCurry

Debug Chrome Extensions with vscode-js-debug in Visual Studio Code : r/VisualStudioCode

A guide to debugging JavaScript in Visual Studio Code

How to Debug JavaScript in Visual Studio Code and Google Chrome – YouTube

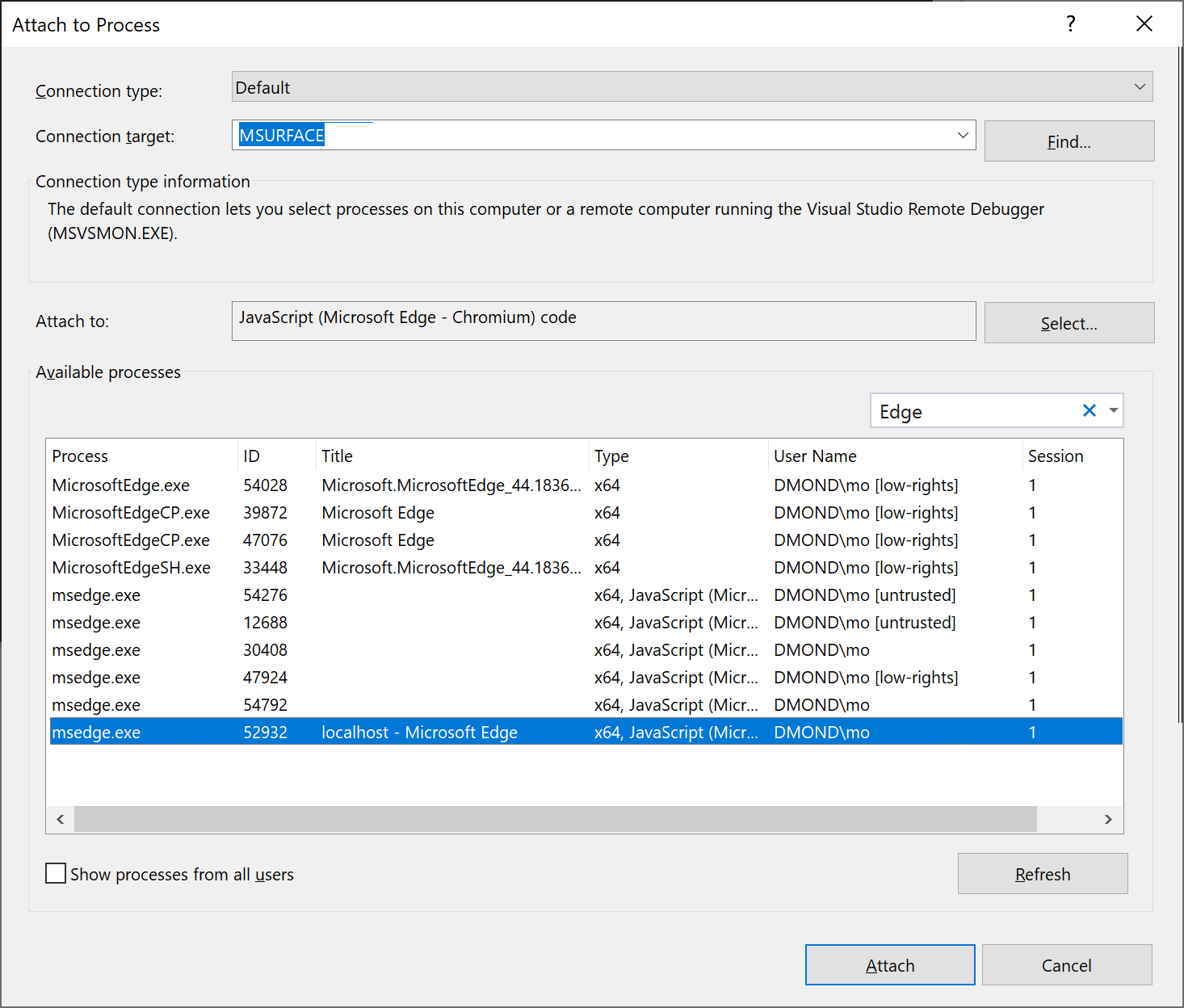
Debug a JavaScript or TypeScript app – Visual Studio (Windows) | Microsoft Learn

Angular: Hướng dẫn cách debug bằng Chrome

Configure Visual Studio 2019 to Launch Chrome With Developer Tools When Debugging – Frank’s Brain

How To Debug JavaScript with Google Chrome DevTools and Visual Studio Code | DigitalOcean

Debugging JavaScript Projects with VS Code & Chrome Debugger — SitePoint

– How to debug an AngularJS app in Visual Studio Code with Chrome

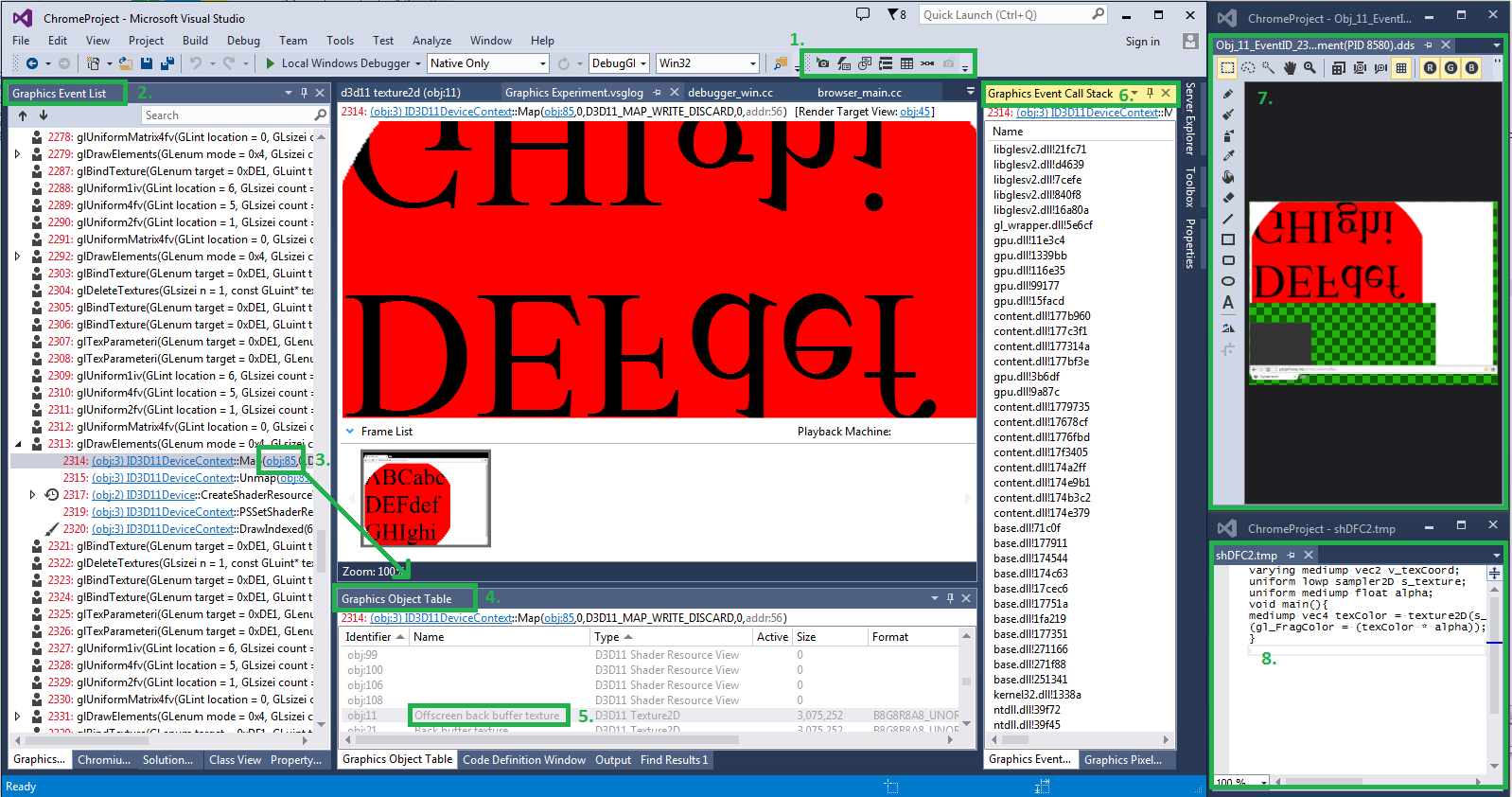
Graphics Debugging in Visual Studio 2013

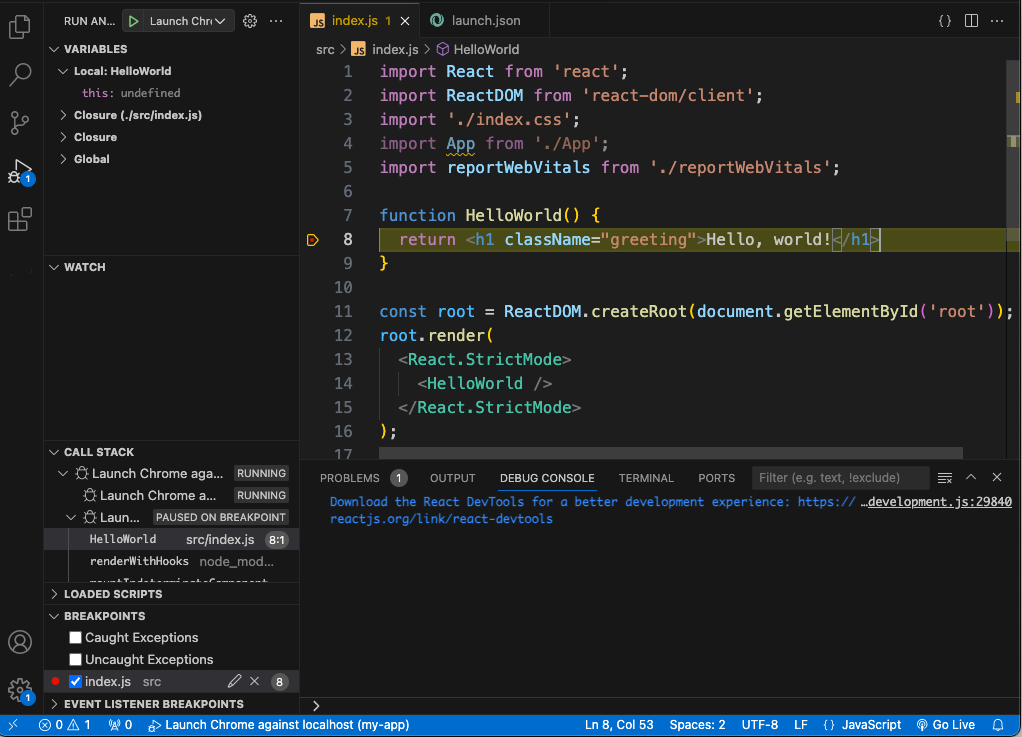
React JavaScript Tutorial in Visual Studio Code

Debug TypeScript Files in Visual Studio Code | Delft Stack

Configure Visual Studio 2019 to Launch Chrome With Developer Tools When Debugging – Frank’s Brain
Viestit: alkuun visual studio debugger for chrome
Luokat: Studeo
Tekijä: Abzlocal.mx/fi
Suomi, Finland