Actualizar 74+ imagen input progress bar css
Introduzir imagem input progress bar css.

How to create a progress bar using HTML and CSS? – GeeksforGeeks

javascript – progress bar with reference line using css and html – Stack Overflow

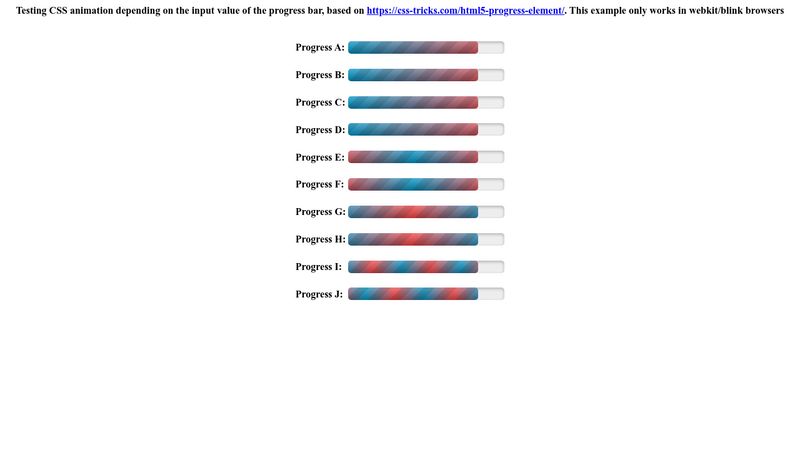
The HTML5 progress Element | CSS-Tricks – CSS-Tricks
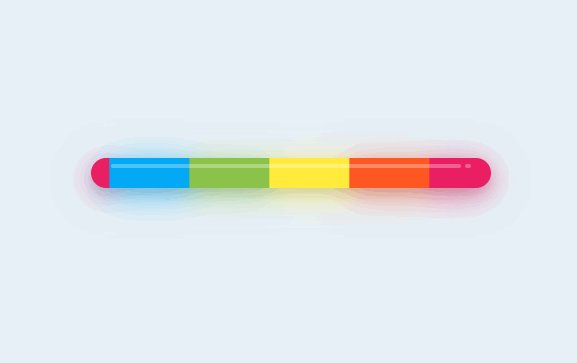
![20 Amazing CSS Progress Bars [With Examples] 20 Amazing CSS Progress Bars [With Examples]](https://alvarotrigo.com/blog/assets/imgs/2021-12-08/0.jpeg)
20 Amazing CSS Progress Bars [With Examples]

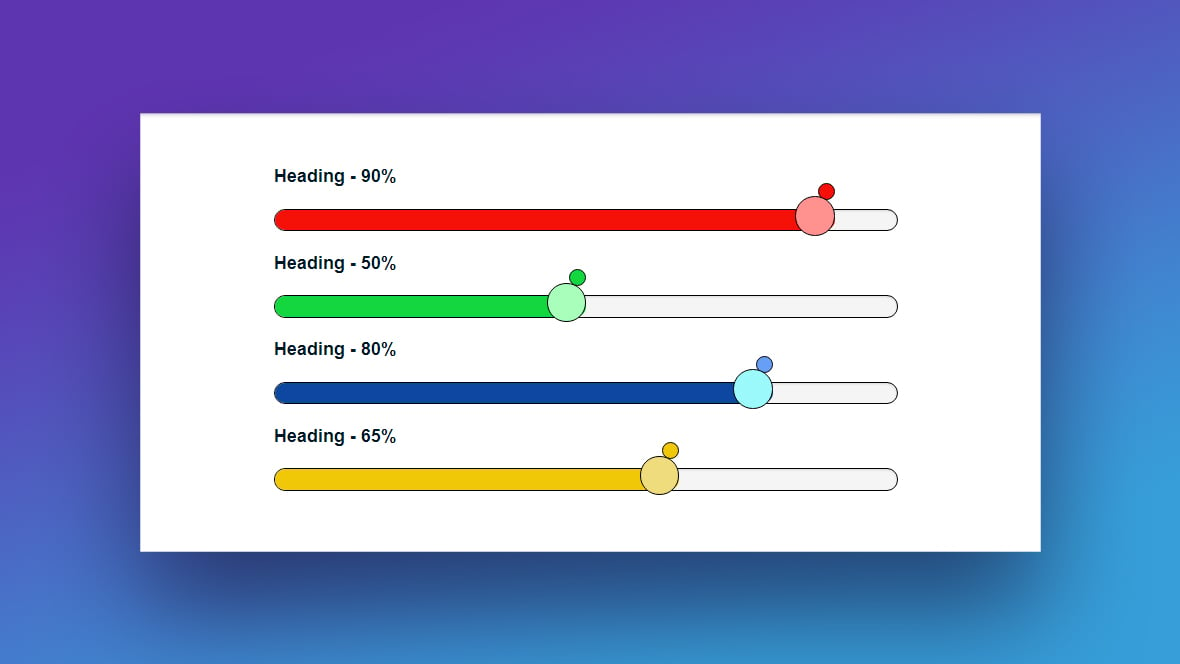
Range Slider With a Water Drop to show Progress Indicator that changes colour as you drag it – CodeMyUI

Animated Step Progress Bar In Pure JavaScript | CSS Script

css – style input range to look like a progress bar – Stack Overflow

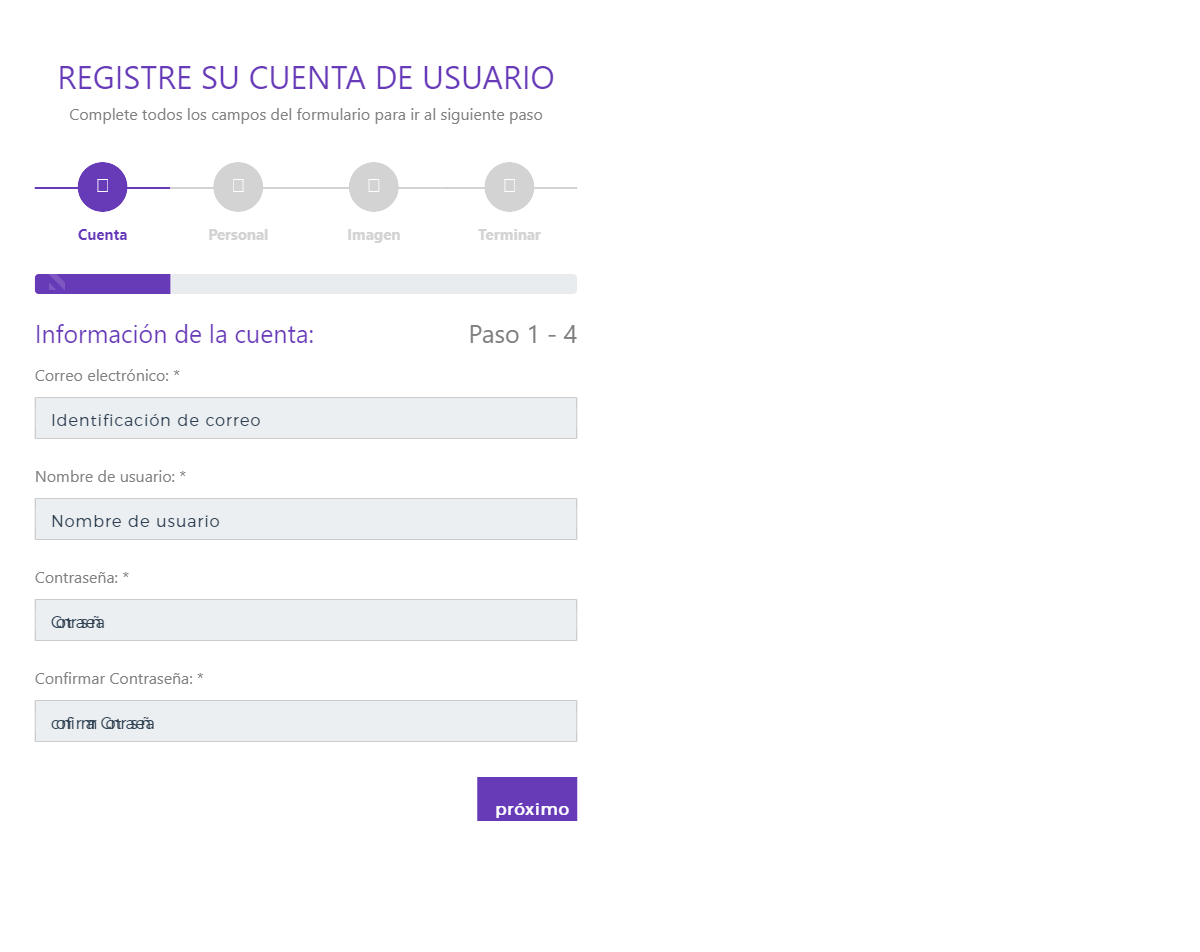
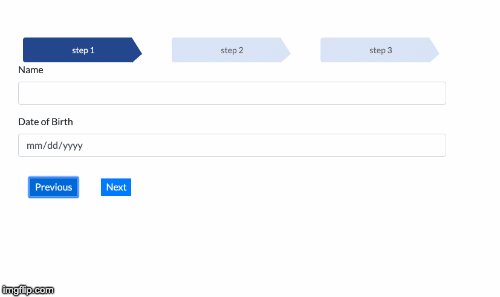
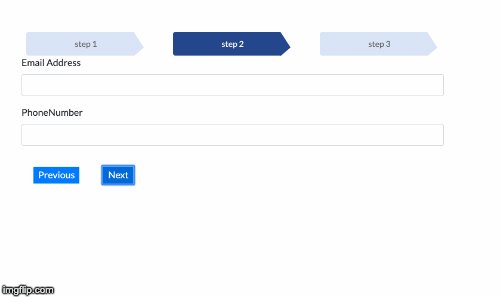
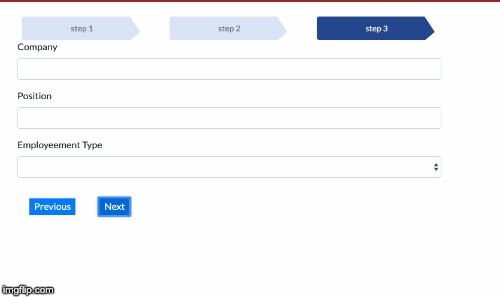
Multi Step Form With Progress Bar Using CSS JavaScript | Single Input
![css-pseudo-4] Standardizing input[type= css-pseudo-4] Standardizing input[type=](https://user-images.githubusercontent.com/8939680/66600408-0e922e80-eb6b-11e9-97c6-2d4eb439e3ae.png)
css-pseudo-4] Standardizing input[type=”range”] styling · Issue #4410 · w3c/csswg-drafts · GitHub

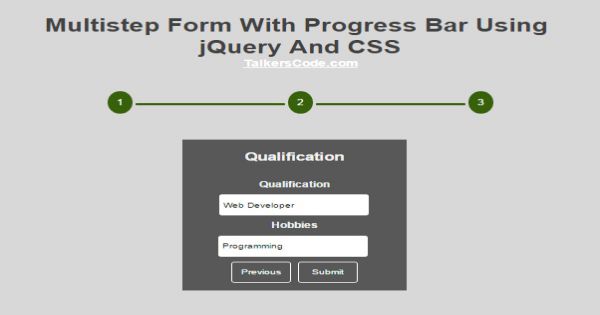
Multistep Form With Progress Bar Using jQuery And CSS

The HTML5 progress Element | CSS-Tricks – CSS-Tricks

39 CSS Progress Bars

Top 12 : CSS Progress Bars – csshint – A designer hub

Multi Step Form with Step Progress Bar in HTML CSS & JavaScript – DEV Community
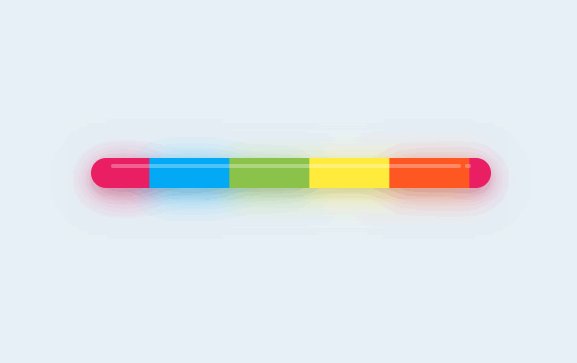
![20 Amazing CSS Progress Bars [With Examples] 20 Amazing CSS Progress Bars [With Examples]](https://alvarotrigo.com/blog/assets/imgs/2021-12-08/progress-bar-css-share.png)
20 Amazing CSS Progress Bars [With Examples]

The HTML5 progress Element | CSS-Tricks – CSS-Tricks

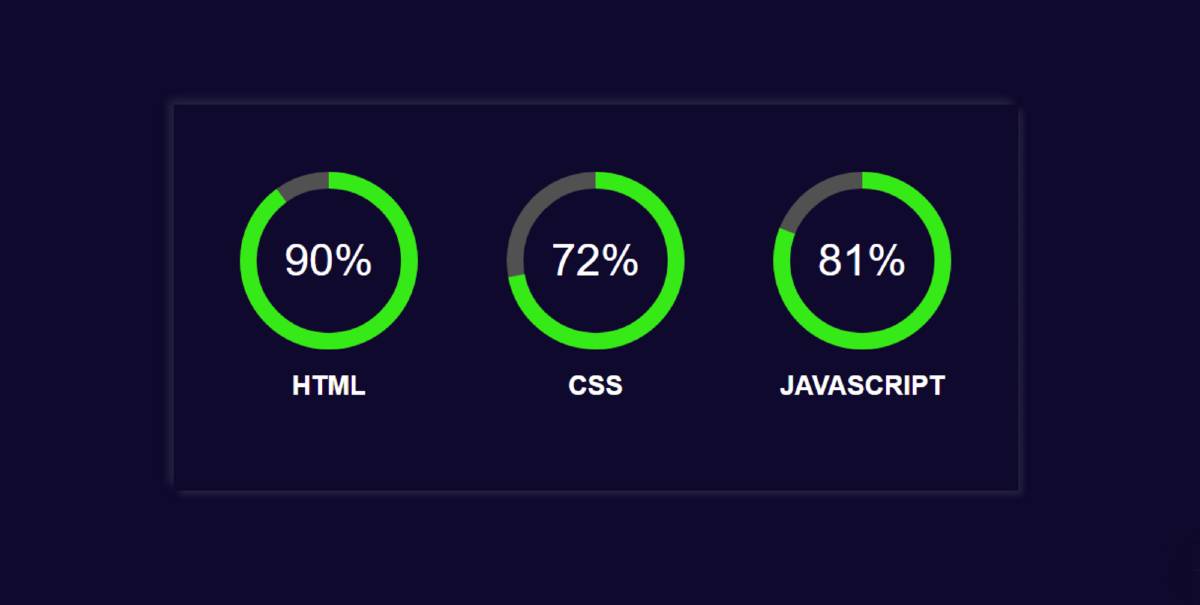
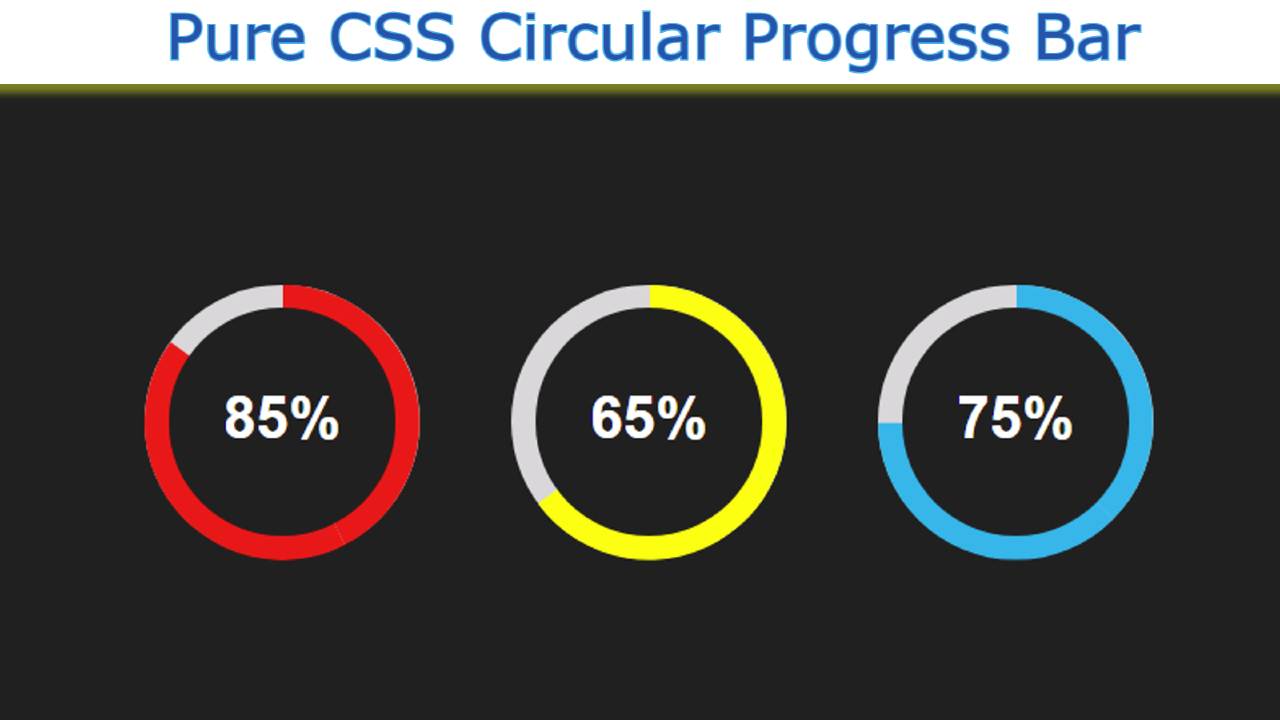
Create a Circular Progress Bar using HTML and CSS – GeeksforGeeks

html – Create and Filling arc progressively with css – circle progress bar – Stack Overflow
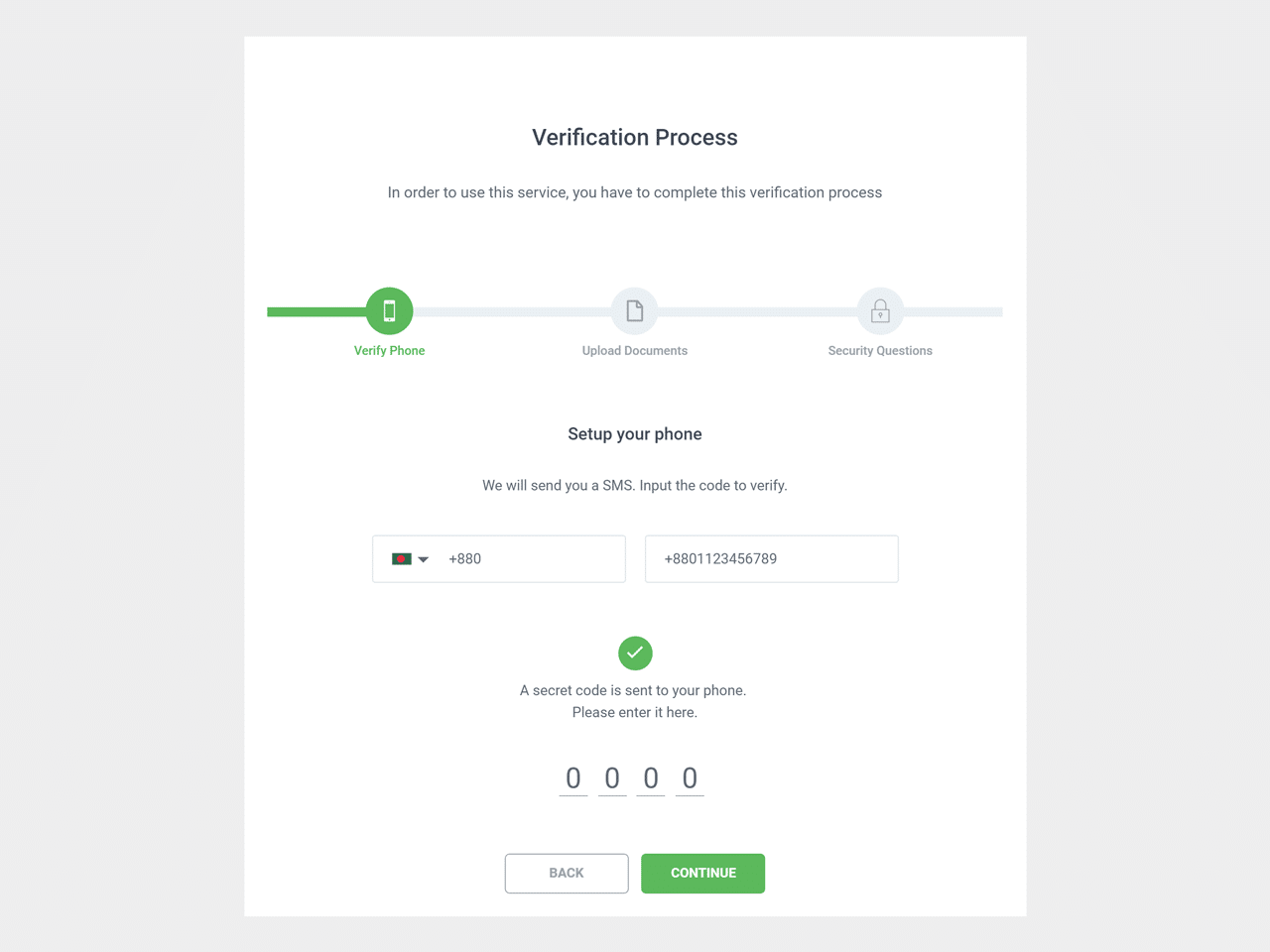
![Multi Step Form With Progress bar Using HTML, CSS & JavaScript [Project 32/100] - YouTube Multi Step Form With Progress bar Using HTML, CSS & JavaScript [Project 32/100] - YouTube](https://i.ytimg.com/vi/JFfVilQSius/maxresdefault.jpg)
Multi Step Form With Progress bar Using HTML, CSS & JavaScript [Project 32/100] – YouTube

Lightweight Accessible Range Slider Component – aria-progress-range-slider | CSS Script

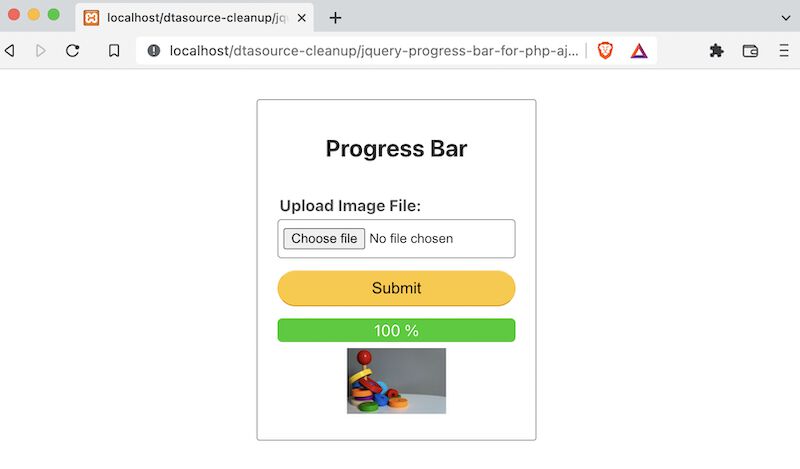
File Upload with Progress Bar in HTML CSS & JavaScript – YouTube

Multi-Step Form with Step Progress Bar using HTML, CSS & JS

Reading Progess Bar CSS only

Tailwind CSS Progress Bar – Free & Premium components

Ajax File Upload with Dynamic Progress Bar | Codestacked Programmers Blog

Circular Progress Bar using HTML CSS & JavaScript

Bootstrap 4 | Progress Bars – GeeksforGeeks

React: How to create a custom progress bar component in 5 minutes – DEV Community

Multi step form wizard with animated progress bar – Web Designer Wall

Animated Progress Bar Using jQuery And CSS

Create progress bar in react – LearnersBucket

Awesome CSS Progress Bar Templates You Can Download

Circular Progress Bar using HTML, CSS and JavaScript

jQuery Progress Bar for PHP AJAX File Upload – Phppot

Bootstrap Progress Bar in your Oracle APEX application – Laureston Solutions

How to Create Progress Bar for Data Insert in PHP using Ajax | Webslesson

How To Create A Progress Bar With CSS Just In 2 Minutes

How to Create Circular Progress Bar Using jQuery and CSS?

16 Progress Bar Design Inspiration – HTML & CSS Snippets Ξ Page 2 Of 2 Ξ ℂ???????

coffeescript – CSS: How to fit a circular progress bar according to screen size (mobile) – Stack Overflow

jQuery Circular Progress Bar with Percentage — CodeHim

Create A Circular Progress Bar using only HTML and CSS –

Circular Progress Bar Using HTML and CSS

Form Completion Progress Bar With jQuery – FormProgressBar | Free jQuery Plugins

BOOTSTRAP PROGRESS BAR STYLE 64

Create a custom-styled progress bar with Pure CSS and HTML

How to create a custom progress bar component in ? – GeeksforGeeks

CSS Progress bar animations based on value

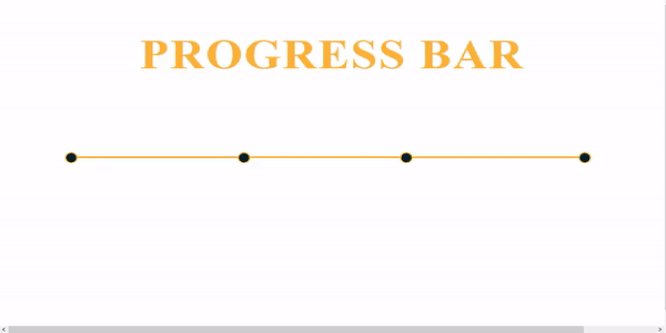
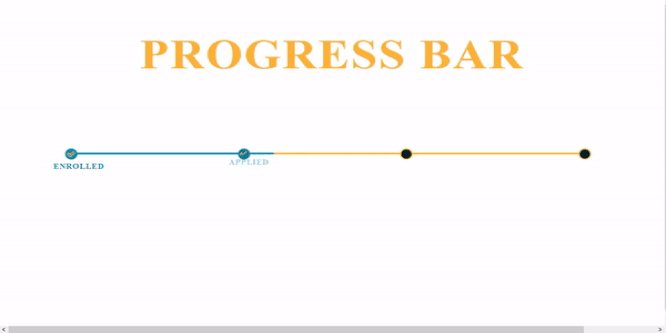
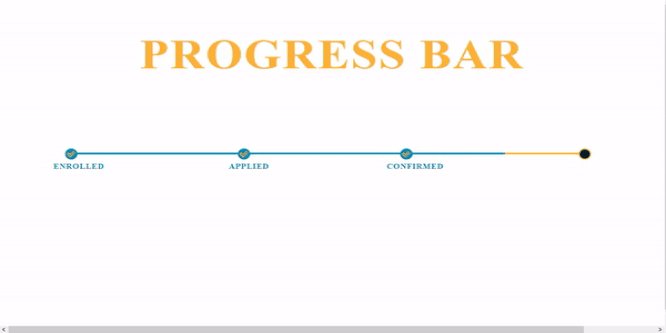
STEP PROGRESS BAR

4 CSS Progress Bars You Can Use on Your Website

Shiny Progress Bars | Jack Olney

Bootstrap Multi Step Form with Progress Bar — CodeHim

Step by step progress bar in angular 8

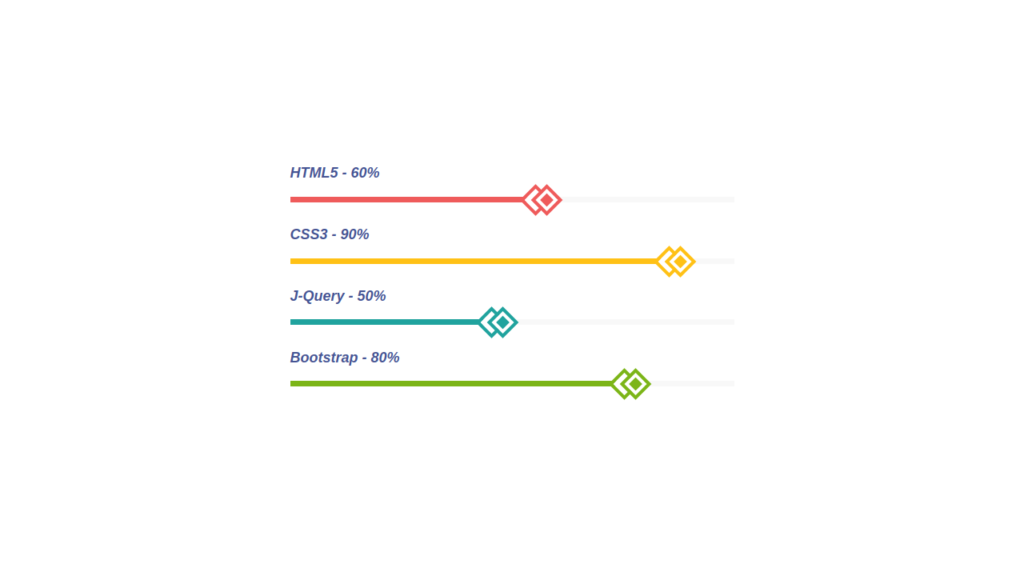
34 Skill Bar Và Progress Bar Cho Phát Triển Website

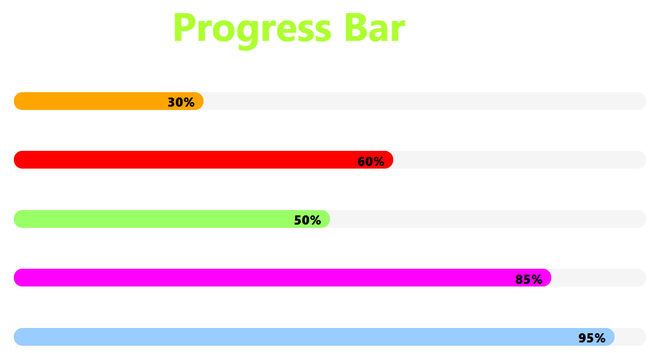
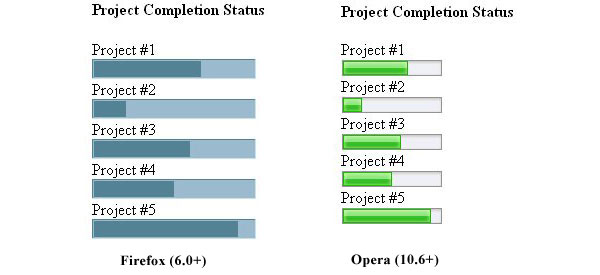
Create Quick and Easy Progress Bar Charts with HTML5 and CSS3 – Developer Drive

Build a React Native progress bar – LogRocket Blog

34 Skill Bar Và Progress Bar Cho Phát Triển Website

PatternFly 4 • Progress

Building an AJAX file upload with progress bar using Symphony CMS : Eyes Down Blog

Input Range Slider. In this article, we will discuss the… | by Shiksha Engineering | Medium

Bootstrap Progress Bar – examples & tutorial

7 Best jQuery Progress Bar Plugins & Examples 2023 – Colorlib

Circular Progress Bar using only HTML and CSS

16 Progress Bar Design Inspiration – HTML & CSS Snippets Ξ ℂ???????

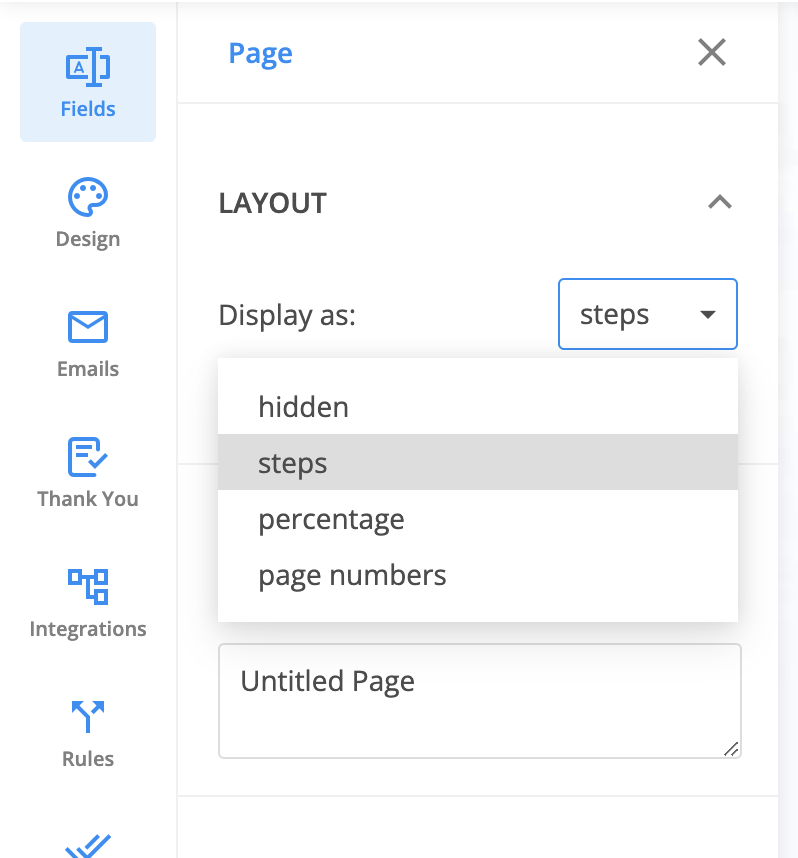
How to customize the progress bar | 123FormBuilder Docs

The 7 Best Progress Bar for Your Application

css – Progress element html text inside – Stack Overflow

How to create a Cross-browser Compatible HTML Progress Bar? | BrowserStack
jQuery Form Plugin File Upload Progress Bar Not Reaching 100% in Firefox – jQuery Forum

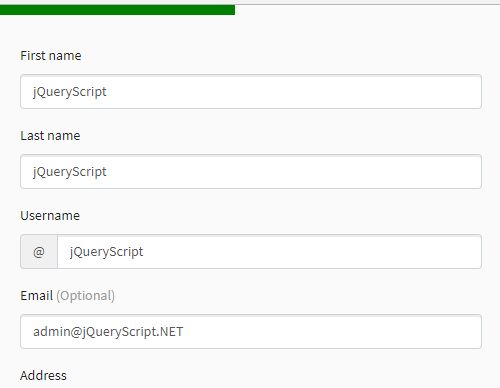
How to Make a Form With a Progress Bar

Build a React Native progress bar – LogRocket Blog
![CSS Progress bar [ 25+ Awesome HTML Progress bar] CSS Progress bar [ 25+ Awesome HTML Progress bar]](https://blog.stackfindover.com/wp-content/uploads/2021/09/Reading-Progress-Bar.png)
CSS Progress bar [ 25+ Awesome HTML Progress bar]

10 Best JavaScript & CSS Progress Bar Components (2023 Update) – CSS Script

Angular Progress Bars | malcoded
Publicaciones: input progress bar css
Categorías: Bar
Autor: Abzlocalmx