Actualizar 69+ imagen css round progress bar
Introduzir imagem css round progress bar.

html – CSS Progress Circle – Stack Overflow

Circular Progress Bar using HTML and CSS – DEV Community

html – Create and Filling arc progressively with css – circle progress bar – Stack Overflow

Circular Progress Bar With Plain HTML / CSS | CSS Script

Animated Circular progress bar using Html and CSS – DEV Community

Create a Circular Progress Bar using HTML and CSS – GeeksforGeeks

npm:react-circle-progress-bar_no-css | Skypack

circular progress bar

10 Best Circular/Radial Progress Bar JavaScript Plugins (2023 Update) | jQuery Script

Pure CSS Circular Progress Bar | Html CSS & SVG – YouTube

Create A Circular Progress Bar using only HTML and CSS –
GitHub – tigrr/circle-progress: Responsive, accessible, animated, stylable with CSS circular progress bar available as plain (vanilla) JS and jQuery plugin.

coffeescript – CSS: How to fit a circular progress bar according to screen size (mobile) – Stack Overflow

Zero dependency circular dashed progress bar component for React
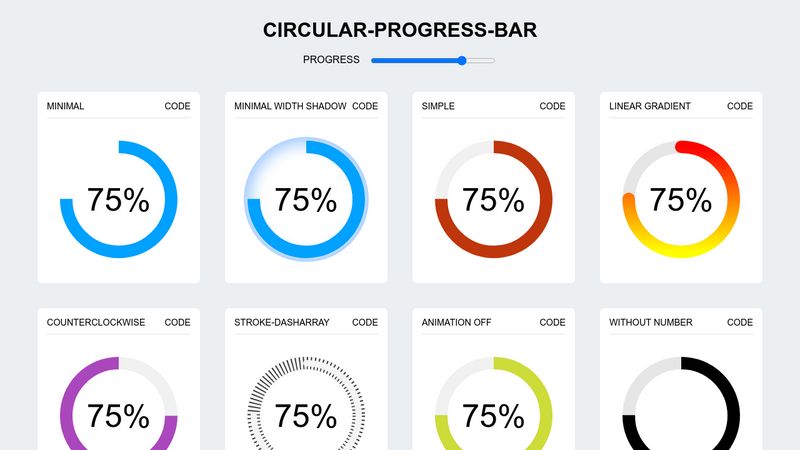
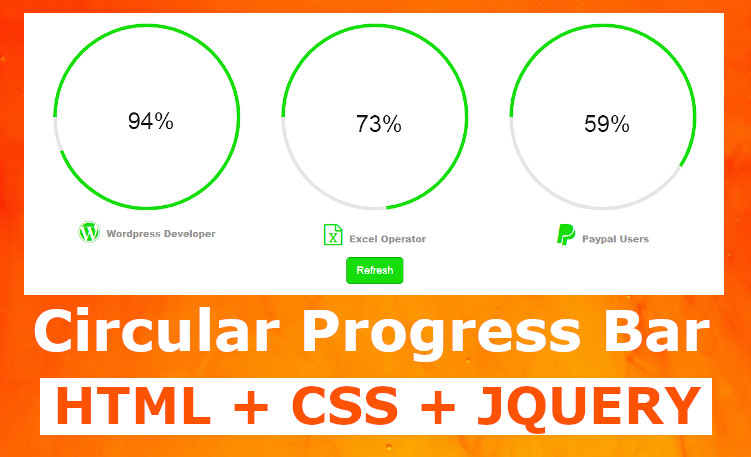
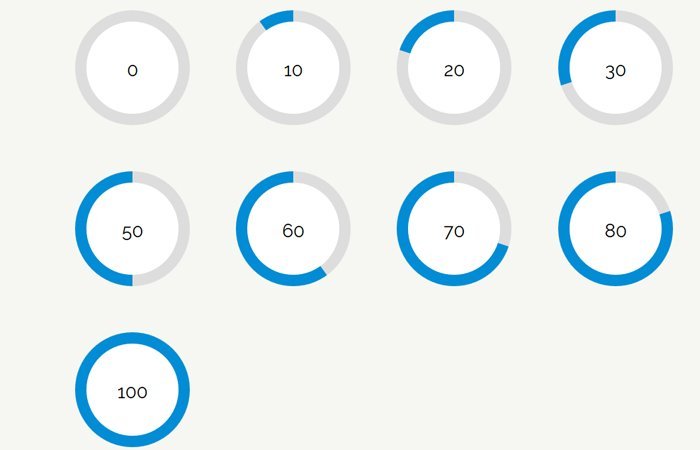
![Top 10 Circle progress bar css [ Codepen Examples ] - Stackfindover Top 10 Circle progress bar css [ Codepen Examples ] - Stackfindover](https://blog.stackfindover.com/wp-content/uploads/2020/11/Pure-CSS-Circular-Progress-Bars.jpg)
Top 10 Circle progress bar css [ Codepen Examples ] – Stackfindover

Circular Progress Bar using HTML CSS & JavaScript snippet – GoSnippets

Circle Progress Bar Using Html CSS and SVG | CSS Percentage Circle – YouTube

Dynamic Circular Progress Bar with jQuery and CSS3 | Free jQuery Plugins

Animated Circular Progress Bar Using SVG Path Animation | CSS Script

How To Make Circular Progress Bar Using HTML CSS JavaScript | Neomorphism Progress Bar – YouTube

Responsive Circular Progress Bar using HTML CSS & jQuery

A component to create beautiful animated circular progress bars

jQuery Plugin For SVG Progress Circle – ProgressCircle | Free jQuery Plugins

svg – circle progress bar css – Stack Overflow

Circular Progress Bar with Animation | HTML, CSS, and JavaScript

Pure CSS circular progress bar, SASS mixin – UpLabs

progress-bar Snippets Examples

Circular Progress Bar Using HTML and CSS

Animated SVG Radial Progress Bars | CSS-Tricks – CSS-Tricks

Radial progress — Tailwind CSS Components

Angular 8 circle progress bar during api call – Therichpost

Building Your Own JavaScript Circle Progress Bar | by Adrien Miquel | Better Programming

24 Best Progress Bar Designs and Free PSD Templates for Webs/Apps | Progress bar, Bar design, Progress

Circular Progress Bar using HTML CSS & JavaScript

Bootstrap 4 Circle progress bar – csshint – A designer hub

Create a Circle Progress Web Component with Conic Gradients in StencilJS | Josh Morony – Learn how to build mobile apps with web tech

Animated Circular Progress Bar – Progress Js – YouTube

How to create circular progress bar using SVG ? – GeeksforGeeks
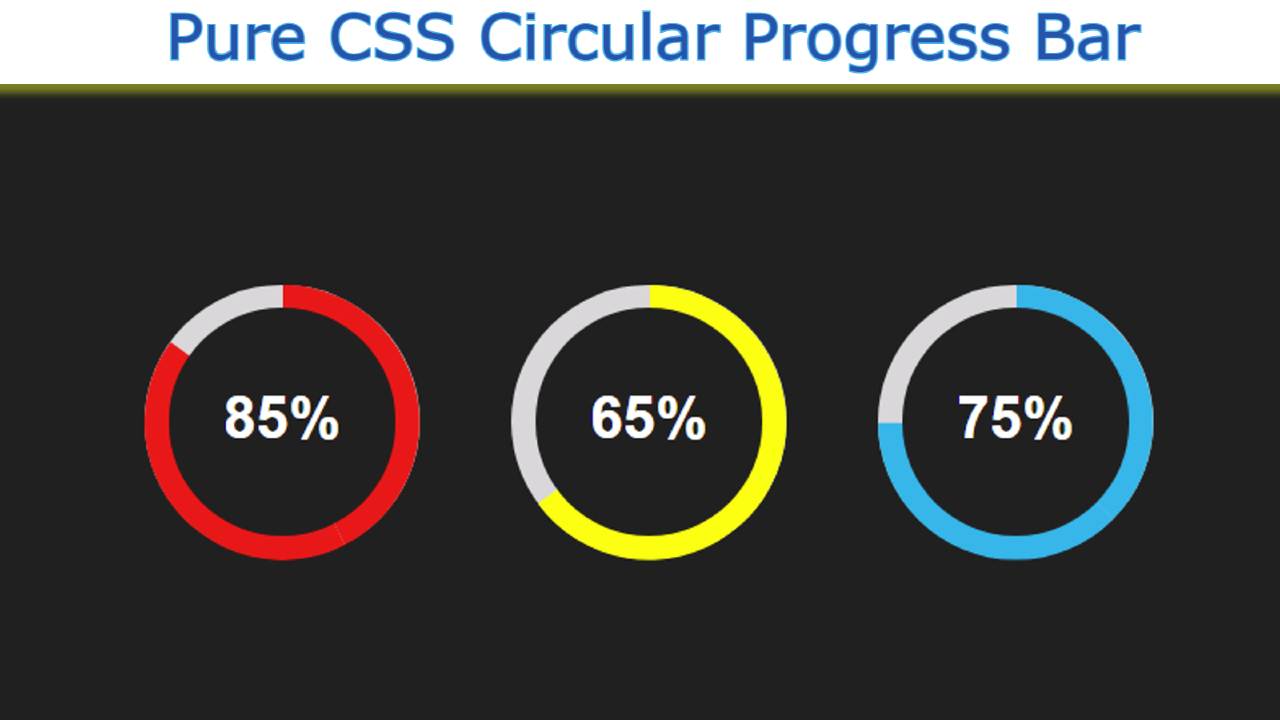
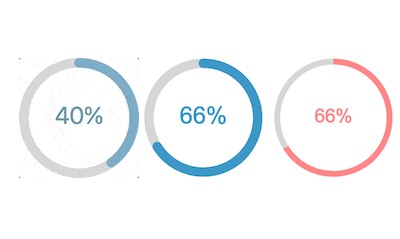
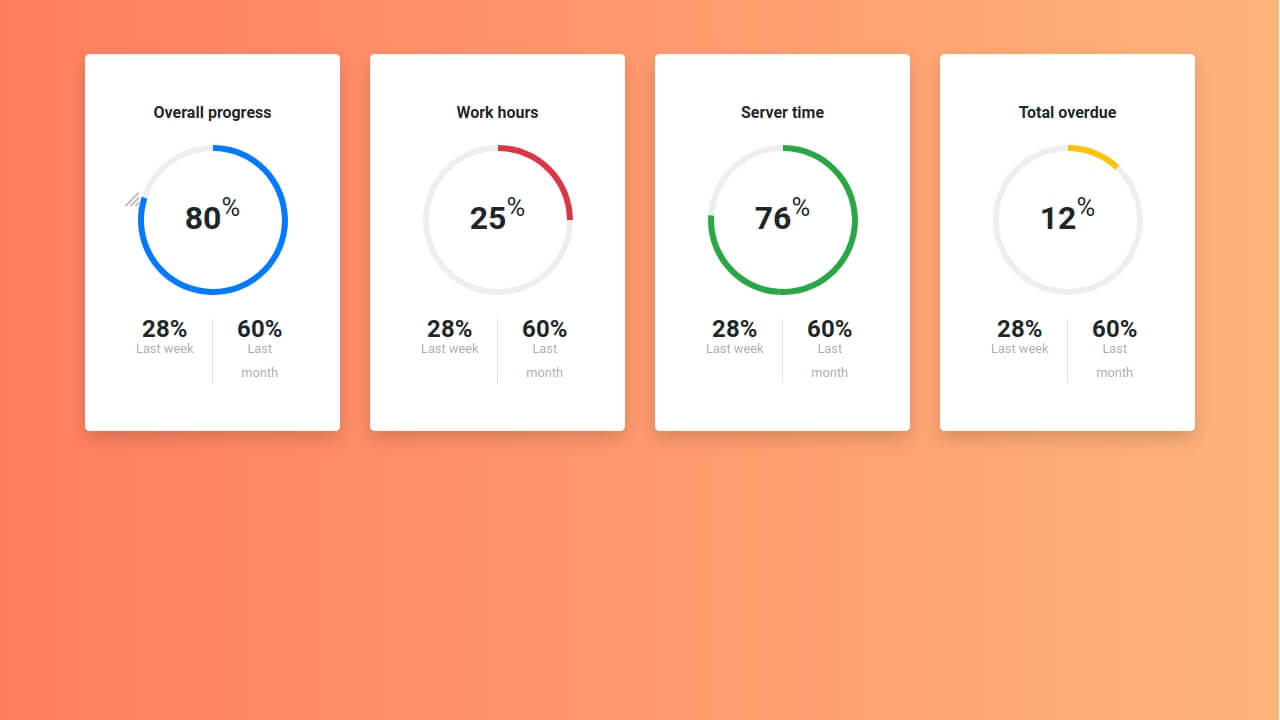
![Top 10 Circle progress bar css [ Codepen Examples ] - Stackfindover Top 10 Circle progress bar css [ Codepen Examples ] - Stackfindover](https://blog.stackfindover.com/wp-content/uploads/2020/11/Pure-CSS-radial-progress-bar.jpg)
Top 10 Circle progress bar css [ Codepen Examples ] – Stackfindover

react-circular-progressbar – npm

15 Free jQuery CSS Progress Bar Codes – OnAirCode

Embed CSS Based Circular Progress Bars In WordPress Using Shortcode | WP Missing

ios – Half circular progress bar with gradient swift – Stack Overflow

How To Display Circle Progress Bar?

Animated Circular Progress Bar using HTML, CSS, & JS

Circular Progress Bars And Counters For Vue – Vue Script

Create Circular Progress Bar in HTML CSS & JavaScript

12 Tailwind Progress Bars

npm:@tomik23/react-circular-progress-bar | Skypack

ProgressBar(jquery-circle-progress)

Animated Radial Progress Bars With jQuery, SVG And CSS3 | Free jQuery Plugins

jQuery Circular Progress Bar With CSS | Circle/Radial Progress Bar

How To Create A Circular Progress Bar using HTML CSS & Simple JavaScript

How to Create Circular Progress Bar Using jQuery and CSS?

A circular progressbar component built with SVG

Pure CSS Circular Percentage Bar without JS | Frontendscript

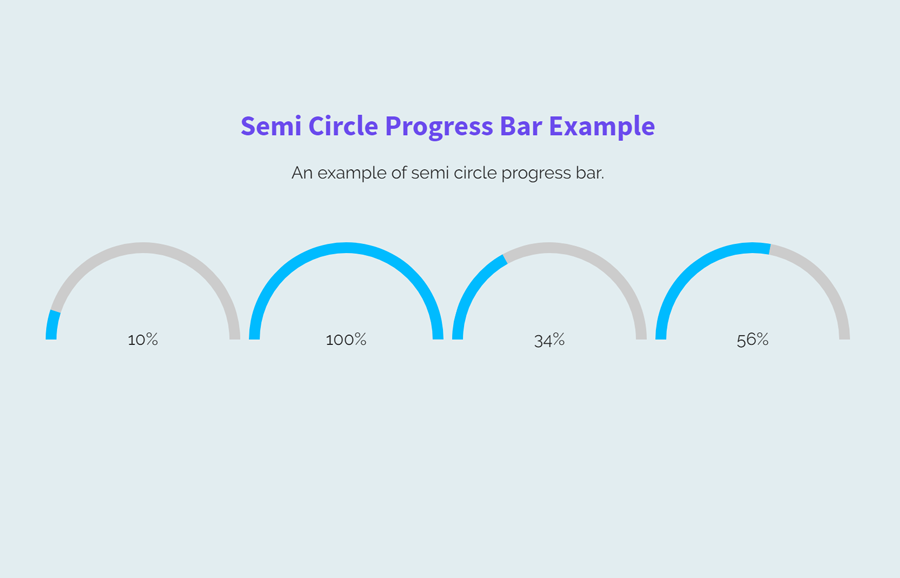
Semi Circle Progress Bar Ssing CSS | Half Circle Progress Bar
GitHub – iddan/progress-circle: Circular progress bar made with React, SVG and CSS transitions.

Circle Progressbar Component For – v-circle – Vue Script

Responsive Circular Progress Bar using HTML, CSS & JavaScript

Represent Percentage In A SVG Circle – Circular Progress Bar | CSS Script

How to build an SVG circular progress component using React and React Hooks – LogRocket Blog

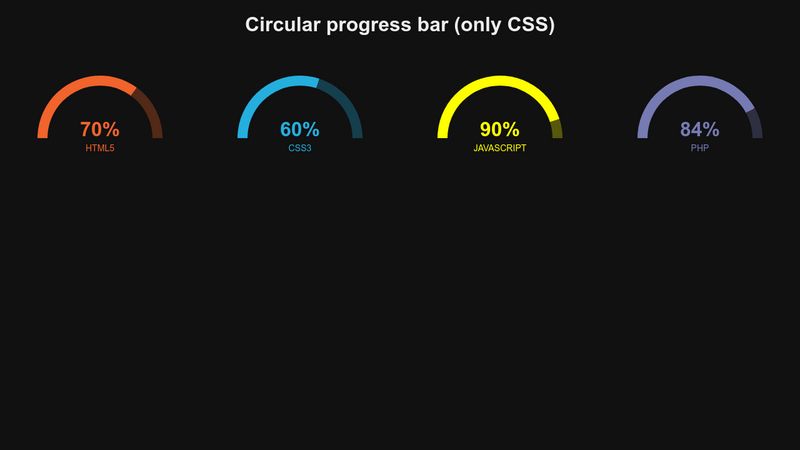
Circular progress bar (only CSS)

Circular Progress Bar using HTML and CSS – DEV Community

Pure CSS Radial Progress Bar with Plain HTML / CSS | Codeconvey

BOOTSTRAP CIRCULAR PROGRESS BAR

Circular Progress Bar with HTML, CSS & JavaScript | Plantpot

Smooth Circle Progress Indicator In SVG And CSS | CSS Script

circular-progress-bar – npm
Publicaciones: css round progress bar
Categorías: Bar
Autor: Abzlocalmx